最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css实现左上角飘带效果代码示例
时间:2022-06-25 13:46:00 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css实现左上角飘带效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
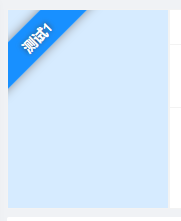
css实现左上角飘带效果效果如下:
html代码
测试1
css代码
.wrap {
/* 最外层的div容器 */
min-
min-
text-align: center;
position: relative; /* 父元素相对定位 */
overflow: hidden;
border: 1px solid #F3F3F3; /* 边框 */
background-color: #3EA1FF36; /* 背景颜色 */
}
.ribbon {
/* 左上角飘带 */
background-color: #1890FF; /* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap; /* 文字不换行*/
position: absolute; /* 绝对定位 */
left: -40px;
top: 10px;
transform: rotate(-45deg); /* 旋转45°*/
box-shadow: 0 0 10px #888; /* 飘带的阴影*/
}
.ribbon span {
border: 1px solid #1890FF;
color: #fff;
display: block;
font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 5px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25