最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
实现div图片在DIV内水平居中代码示例
时间:2022-06-25 13:46:28 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下实现div图片在DIV内水平居中代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
div图片居中图片在DIV内居中,让图片中DIV盒子里水平居中。
让图片中DIV对象盒子内水平居中,和让文字字体在DIV盒子内水平居中CSS相同。
CSS让对象内容居中样式单词为:text-align:center
text-align 为内容居于对象什么位置属性center值为居中
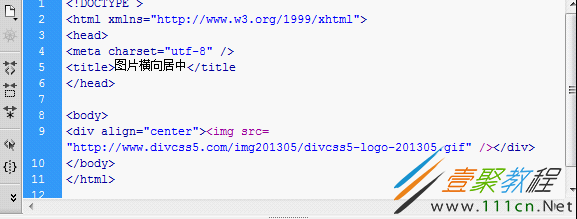
一、传统HTML让图片横向水平居中方法
直接在标签对象内加“align="center"”即可让对象内图片横向水平居中显示。
align="center"使用方法:
align="center"居中图片DIV+CSS实例代码
图片横向居中
html align="center"图片居中实例截图
html图片水平居中效果截图:
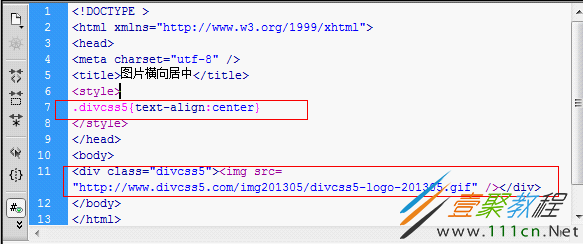
二、CSS让图片中DIV对象内水平居中
使用CSS样式让DIV内图片居中
1、实例HTML+CSS完整代码如下:
图片横向居中
2、水平居中实例截图
使用css设置div里图片居中实例截图
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25