最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
DIV CSS实现网页背景半透明效果代码示例
时间:2022-06-25 13:46:31 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下DIV CSS实现网页背景半透明效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、DIV CSS半透明基础介绍
设置DIV半透明CSS代码:
css;">div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认
2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50%
3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明
为了观察到对DIV半透明实现,我们设置两个DIV层,分别一个放于另外一个DIV层内,外层DIV命名为“.div-a”;上面被包含的层CSS类命名为“.div-b”,形成“.div-b”盒子放于“.div-a”内
我们对底层DIV设置一个背景是一张图片,上面的DIV盒子设置村黑色。
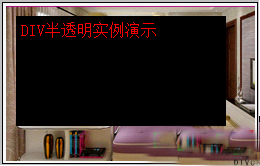
二、未设置半透明样式实例
1、根据描述实例,未设置半透明HTML源代码:
半透明实例在线演示 www.divcss5.com DIV半透明实例演示
2、未设置半透明CSS样式截图:
未设置半透明样式未实现半透明实例浏览器中效果截图
三、对DIV设置CSS半透明样式实例
1、我们对“.div-b”选择器加入半透明样式代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
半透明实例在线演示 www.divcss5.com 实现DIV半透明实例演示
2、在浏览器效果截图:
css+div实现半透明浏览器中浏览实现DIV半透明效果截图
总结:根据以上两个实例,第一个没有设置半透明样式,另外一个设置半透明样式而实现了div层半透明效果,大家可以根据需要调整半透明值,实现想要半透明度。设置半透明效果要考虑IE浏览器、谷歌、火狐等浏览器兼容支持,所以我们半透明样式代码务必完整。
再次记住需要半透明地方设置以下半透明代码即可:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25