最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现单选折叠菜单功能代码示例
时间:2022-06-25 13:46:51 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现单选折叠菜单功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
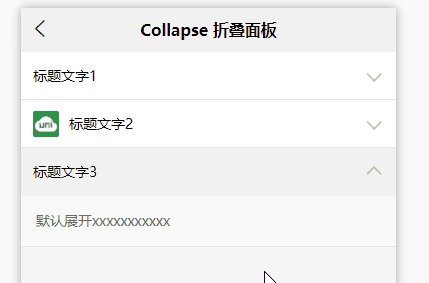
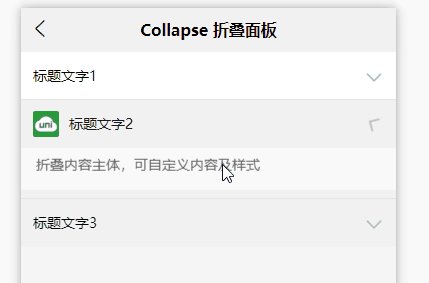
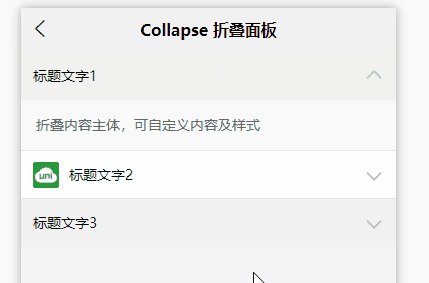
折叠菜单和标签页差不多,逻辑上都是一种单选面板,只不过折叠菜单一般是垂直堆叠的,标签页是横着排列。
标签页:
既然是单选的,就可以用单选按钮来实现。首先这些单选按钮组的父元素用
给
相关文章
- ARC Raiders绷带介绍合集 12-29
- 守护世界怎么合成 合成操作技巧分享 12-29
- 守护世界礼包码大全 2025年12月有效兑换码 12-29
- ARC Raiders混合药剂作用与制作方式一览 12-29
- 守护世界怎么弄无限体力 快速获取与长效续航方法指南 12-29
- ARC Raiders注射液类医疗物品使用方式及作用一览 12-29