最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
纯html+css实现Element loading效果代码示例
时间:2022-06-25 17:50:17 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下纯html+css实现Element loading效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
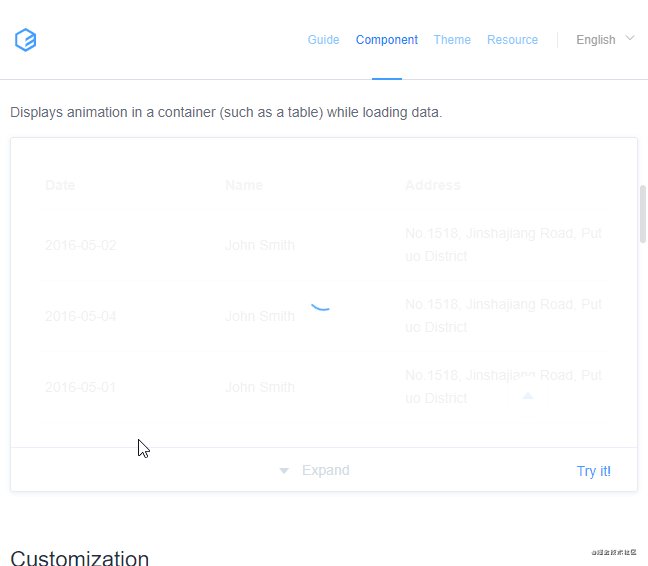
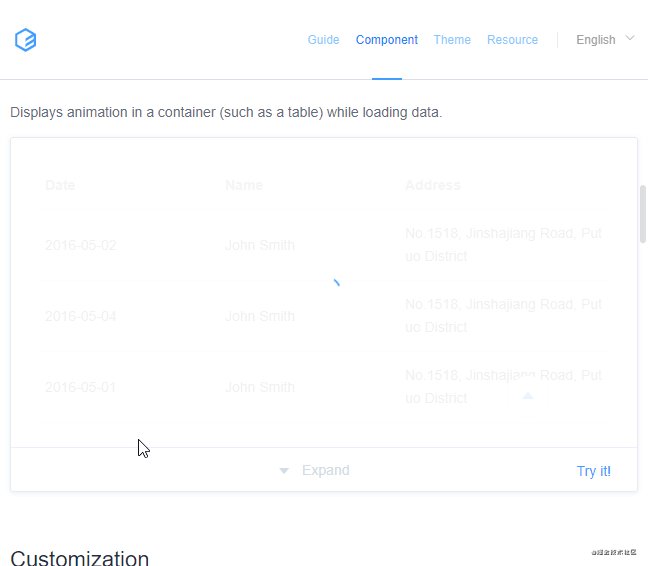
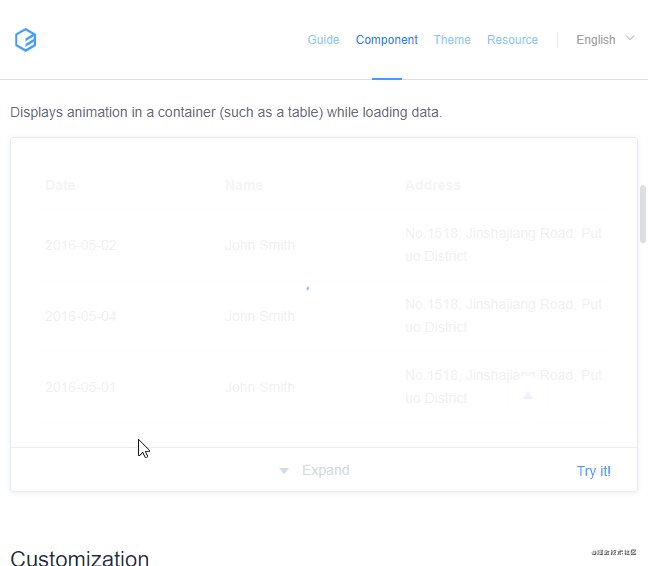
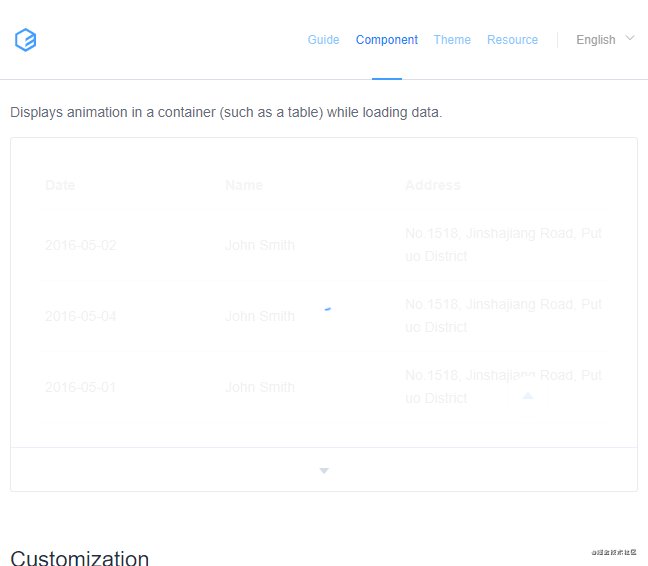
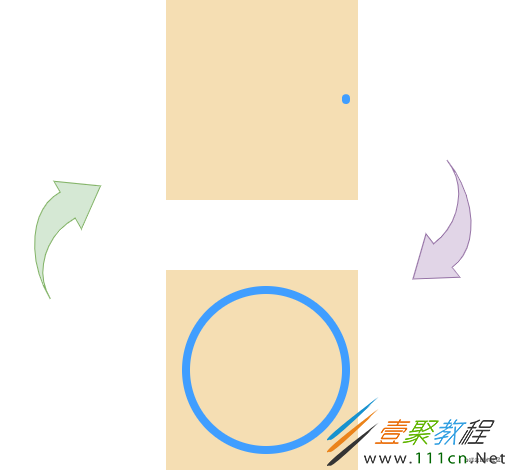
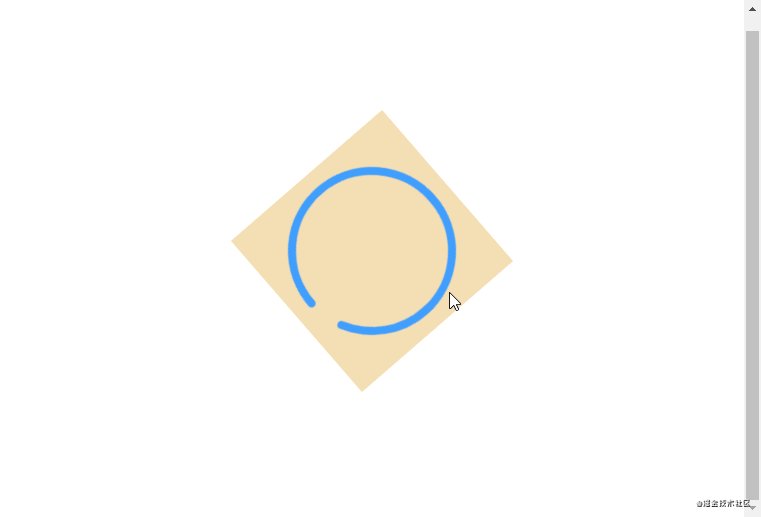
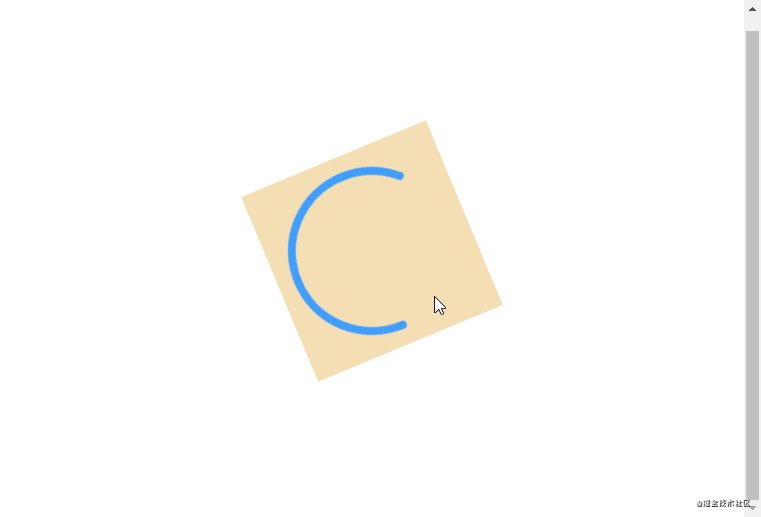
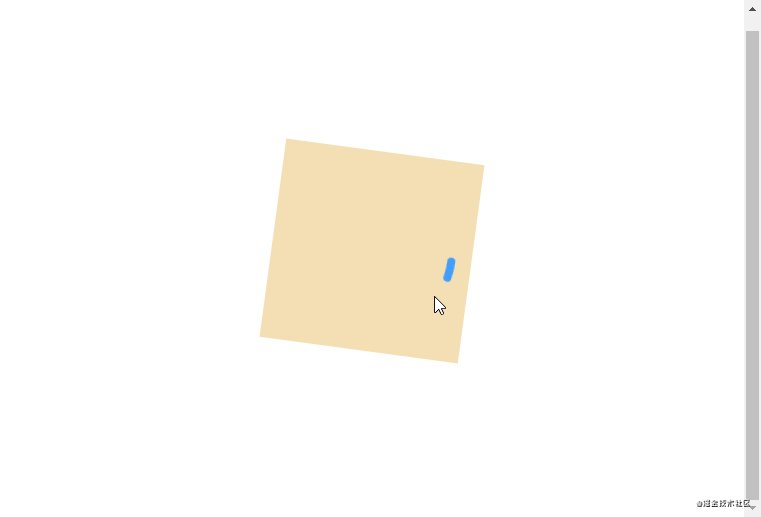
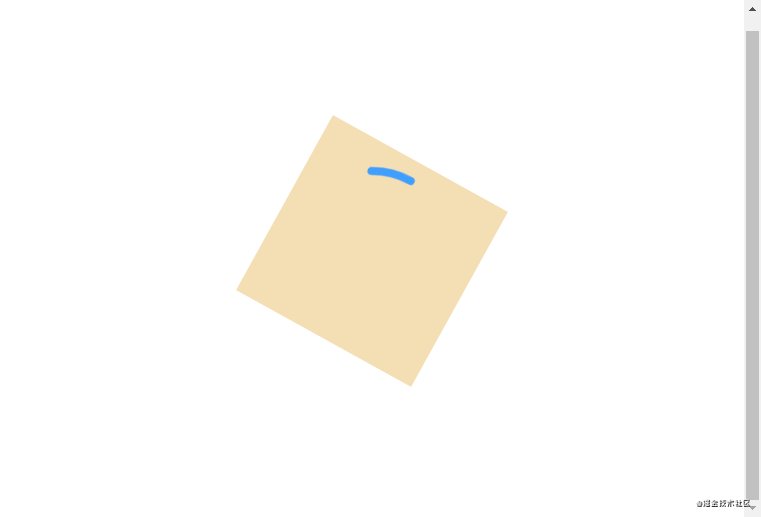
效果图
分析
动画由两部分组成:
蓝色的弧线由点伸展成一个圆,又从圆收缩成一个点。
圆的父节点带着圆旋转
代码
html
css
默认样式
.box {
background: wheat;
}
.box .circle {
stroke-width: 2;
stroke: #409eff;
stroke-linecap: round;
}
添加动画效果
/* 旋转动画 */
@keyframes rotate {
to {
transform: rotate(1turn)
}
}
/* 弧线动画 */
/* 125 是圆的周长 */
@keyframes circle {
0% {
/* 状态1: 点 */
stroke-dasharray: 1 125;
stroke-dashoffset: 0;
}
50% {
/* 状态2: 圆 */
stroke-dasharray: 120, 125;
stroke-dashoffset: 0;
}
to {
/* 状态3: 点(向旋转的方向收缩) */
stroke-dasharray: 120 125;
stroke-dashoffset: -125px;
}
}
.box {
/* ...同上 */
animation: rotate 2s linear infinite;
}
.circle {
/* ...同上 */
animation: circle 2s infinite;
}
最后把背景去掉
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16