最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS中特指度和层叠问题代码示例解析
时间:2022-06-25 13:48:36 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS中特指度和层叠问题代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前言
Q:如果多个规则匹配同一个元素,而且部分声明之间有冲突,那么我们如何知道哪个规则胜出呢?
A:用户代理会计算每个规则中选择符的特指度,然后将其依附到规则中的每个声明上。如果两个或多个属性声明有冲突,特指度最高的声明胜出。而为了计算特指度,用户代理必须把规则“打散”成单独的规则
例如:h1 { color: silver; background: black; }将变成以下形式。二者的特指度都是0,0,0,1,赋予每个声明的值就是它
css;">h1 { color: silver; }
h1 { background: black; }
3.1 特指度
特指度(或权值):表示一个css选择器表达式的重要程度
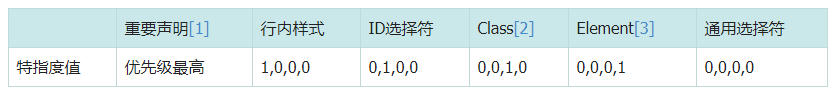
选择符的特指度由选择符本身的组成部分决定。一个特指度值由四部分构成,例如:0,0,0,0
重要声明注意:
重要声明要在声明末尾的分号之前插入 !important 。!important 的位置必须正确,否则声明将失效
带有 !important 的声明对特指度没有影响,但它会与不重要的声明分开处理
所有带 !important 的声明会放在一起,而特指度冲突就在这个范围内解决
非重要的声明作为一个整体,其中的冲突使用特指度解决
当重要声明和非重要声明冲突时,重要声明始终胜出
特指度写法注意:
特指度值是从左向右比较的。特指度 1,0,0,0 比所有以 0 开头的特指度大,不管后面的数字有多大
通用选择符不增加特指度,它的特指度是 0,0,0,0 ,这与没有特指度是不同的
连接符没有特指度,即连零都没有
3.2 继承
继承:是指把一个元素的某些属性值传给其后代的机制(某些样式不仅应用到所指元素上,还应用到元素的后代上)
把声明应用到可以继承的元素上后,那个元素将使用声明的样式渲染;这个值继续沿着树状图向下传播到后代元素,直到没有后代为止
属性值绝不向上传播,即元素的样式绝不传给祖辈元素
在HTML中,向上传播规则有个例外:应用到body元素上的背景样式会传给HTML元素。HTML时文档的根元素,用于定义渲染文档的画布。这一例外仅发生在为body元素设定了背景,而没有为html元素定义背景的情况下
注意事项:
很多属性是不继承的,这通常是为了避免得到意外的结果
继承的值没有特指度,连零都没有
案例:因为通用选择符应用于全部元素,而且特指度为零,所以它声明的颜色gray击败继承的颜色black(由于继承的值没有特指度),因此,em元素渲染为灰色,而不是黑色
* { color: gray; }
h1#page-title { color: black; }
Meerkat Central
Welcome to the best place on the web for meerkat information!
3.3 层叠
层叠:是一种样式在文档层次中逐层叠加的过程,目的是让浏览器面对某个标签特定属性值的多个来源,确定最终使用哪个值
CSS层叠规则:
按显示权重排序,以!important标记的规则比没有这一标记的权重高
如果两个规则应用到同一个元素上,而其中一个以!important标记,那么有此标记的规则胜出
如果显示权重相同,就要考虑规则的来源。声明有三个来源:创作人员、读者、用户代理
读者提供的样式中以!important标记的声明
创作人员编写的样式中以!important标记的声明
创作人员编写的常规声明读者
提供的常规声明
用户代理的默认声明
如果各声明的显示权重和来源相同,那么应该按特指度排序,特指度高的声明胜出
如果两个规则的显示权重、来源和特指度都相同,那么在样式表中的位置靠后的规则胜出
重要声明:!important↩︎
Class:类选择符、属性选择符、伪类选择符↩︎
Element:元素选择符、伪元素选择符↩︎
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25