最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5表单的required属性使用代码示例
时间:2022-06-25 17:50:48 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5表单的required属性使用代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
定义和用法
required 属性是一个布尔属性
required 属性规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
注释:required 属性适用于以下 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
语法使用
注意:
1:required和required="required"效果是一样的,只不过前者是简写
2:必须要用form标签把代码包裹起来才有效
3:点击的按钮必须要是submit类型,类型为button无效
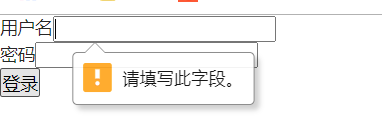
效果
就是一个简单的提示要输入改文本框
如何自定义提示文字
用户名
如何让required失效
1:把按钮类型变成button而不是submit
2:提交按钮添加formnovalidate属性
3:在元素中添加novalidate属性,禁用整个表单的验证功能
4,pattern属性 - 使用正则表达式验证
(1)不必使用^和$字符表示要匹配字段值得开头和结尾。
(2)只设置pattern的话,空值也会通过。如果不允许空,则还要加上required属性。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16