最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS浮动与取消浮动的问题代码示例
时间:2022-06-25 13:48:38 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS浮动与取消浮动的问题代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
浮动的定义
设置元素脱离正常的文档流,使元素向左或向右靠近。父元素的边缘,或者其他设置了浮动的元素的边缘
浮动解决的问题
1.解决文字包围图片的问题
2.解决间隔问题
3.可以向左,或者向右排版
将文字排版到图片左端
不采用浮动时:
采用浮动时:
采用的属性
采用的属性:float,属性值:right/left
浮动的高度塌陷问题及解决方法 高度塌陷问题
当父元素设置的高度与子元素设置的高度不同时,则会出现高度塌陷问题,插入一些文字时无法插入在正确的位置
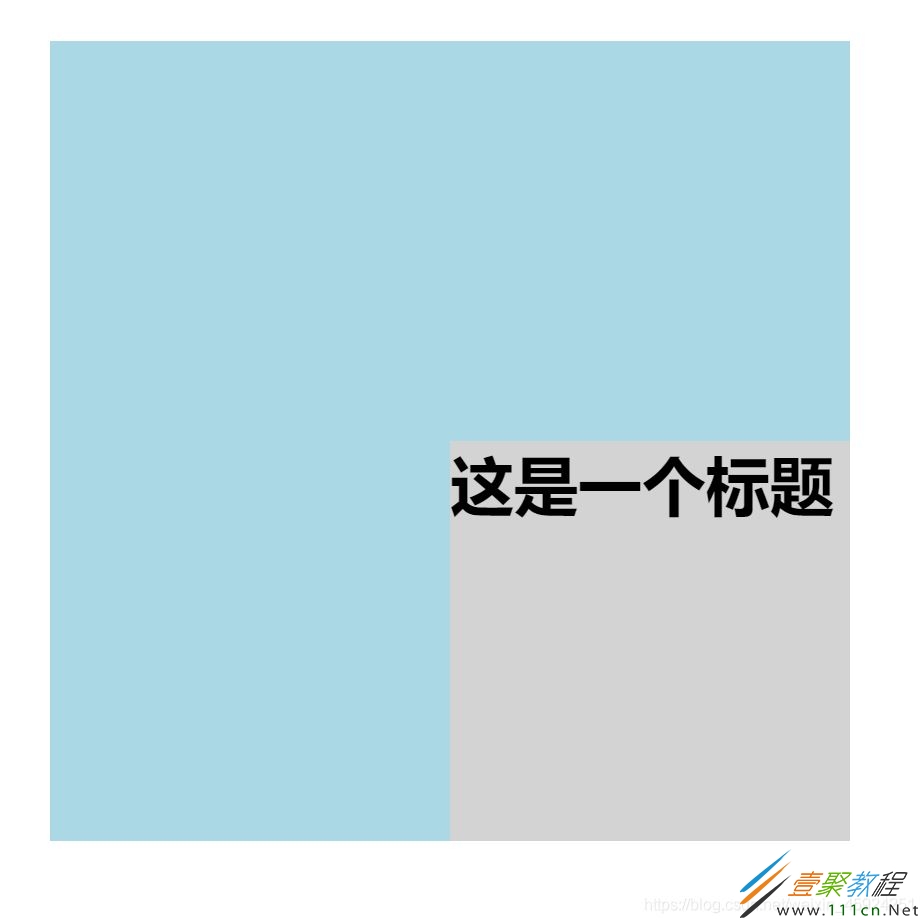
高度塌陷导致标题无法出现在这个block的下方:
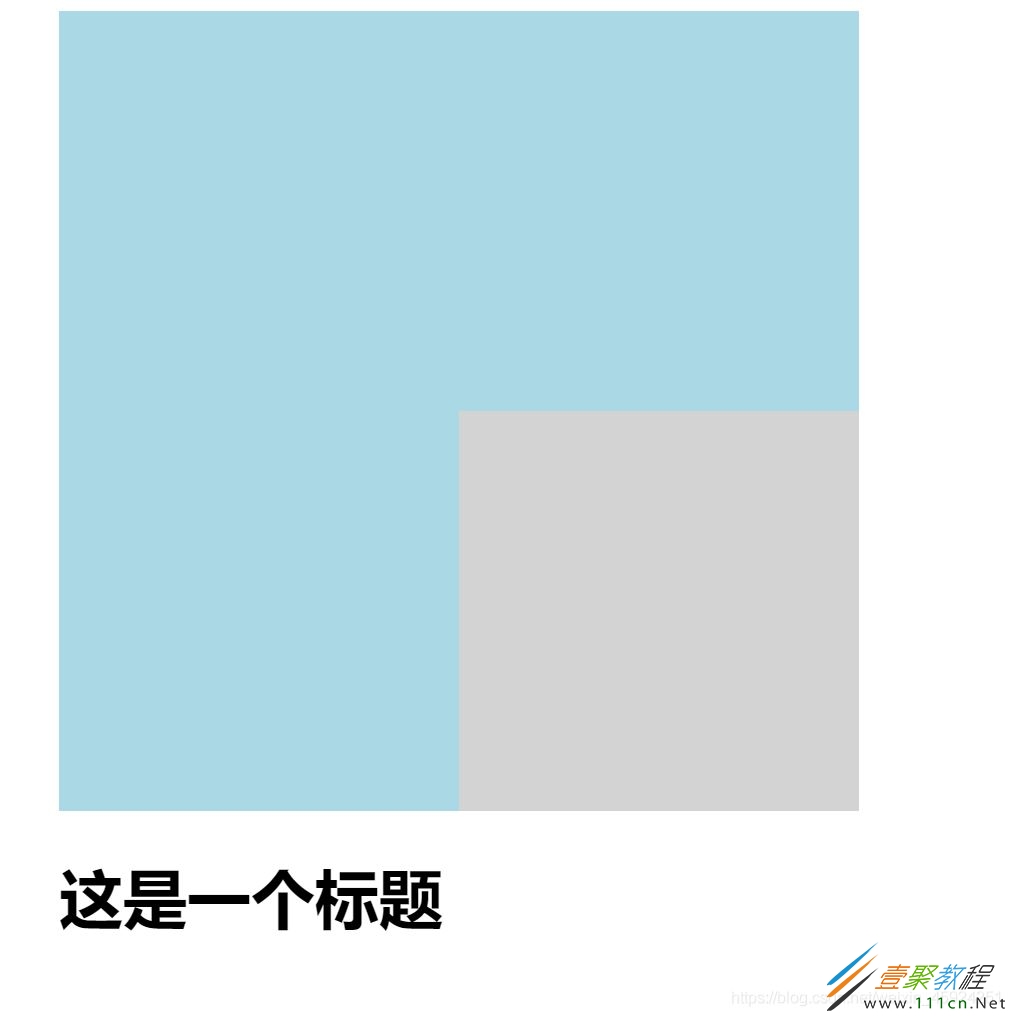
解决过后:
解决方法
伪元素清除浮动:
在父元素后设置伪元素清除浮动:
1.根据父标签设置display
2.再设置clear:both
代码:
css;">
Title
这是一个标题
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25