最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现章节添加自增序号代码方法示例
时间:2022-06-25 13:48:47 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现章节添加自增序号代码方法示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
开始
当我们想写一个类似掘金的文章或者自己的博客的时候,是否有想过该怎么实现给自己文章的章节添加章节号,给小标题增加标题号,或者给列表增加列序号,简单的静态文本我们或许可以手动输入或者使用html的有序列表
- ,但是有序列表自带样式,达到我们想要的效果可能还要费一番功夫,繁多的结构我们是否只能通过js来实现呢?
- 需要使用相同的计数器名字,然后使用 counters 函数可以访问所有的计数器,并将父级与子级拼接,类似js的join函数。
- 西游记
-
红楼梦
- 甄士隐梦幻识通灵 贾雨村风尘怀闺秀
- 贾夫人仙逝扬州城 冷子兴演说荣国府
- 百年孤独
- 老人与海
CSS计数器
css计数器通过几个css的属性值来实现,分别是
counter-reset - 创建或者重置计数器
counter-increment - 递增变量
content - 插入生成的内容
counter() 或 counters() 函数 - 将计数器的值添加到元素
所有主流浏览器都支持,大家可以放心使用
counter-reset
使用css计数器的第一步就是创建或者重置计数器,使用counter-reset属性,默认初始值为0,可以额外设置其他初始值
counter-reset: chapter; /* 重置计数器为 0 */ counter-reset: chapter 2; /* 重置计数器为 2 */
counter-increment
counter-increment属性用于将CSS Counters的值增加给定值。参数和counter-reset一致。第一个参数应和创建计数器counter-reset的第一个参数保持一致
h1{
counter-increment: chapter;
}
countent
为了使用我们刚才创建的计数器,需要使用content,content是before或着after伪类中使用的属性,我们经常使用伪类来做一些修饰
h1::before{
content: counter(chapter)'. ';
}
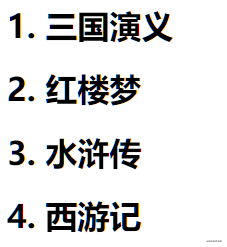
最终我们呈现的效果如下
三国演义
红楼梦
水浒传
西游记
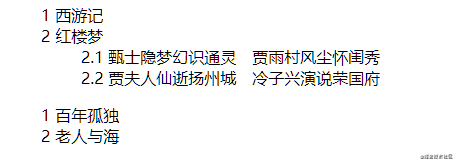
计数器嵌套
css 的计数器还可以在列表中使用,支持嵌套,子元素中会自动创建一个CSS计数器的实例。使用 counters() 函数,在不同级别的嵌套计数器之间可以插入字符串
首先将列表的默认类型设为none不显示,否则会影响效果的显示,嵌套的