最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS极坐标如何实现 CSS极坐标实现代码示例
时间:2022-06-25 13:49:10 编辑:袖梨 来源:一聚教程网
CSS极坐标如何实现?本篇文章小编给大家分享一下CSS极坐标实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
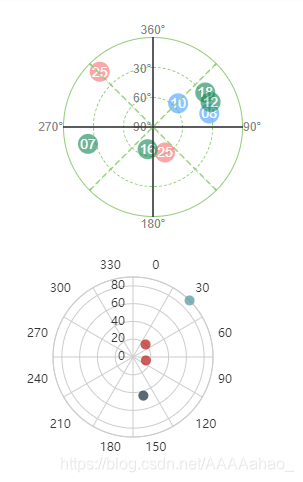
一、示例
上面示例,下面echarts示例
二、设计步骤
1.纬度
几个div,设置圆角
2.经度
多条0.5px的边框,通过旋转实现
css;">lines: [
{
id: 1,
transform: "translateX(-50%) rotateZ(0deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 2,
transform: "translateX(-50%) rotateZ(45deg) scaleX(0.4)",
borderStyle: "dashed",
borderColor: "#91cc75",
},
{
id: 3,
transform: "translateX(-50%) rotateZ(90deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 4,
transform: "translateX(-50%) rotateZ(135deg) scaleX(0.4)",
borderStyle: "dashed",
borderColor: "#91cc75",
},
],
3.卫星(点)
后台的数据只有经度和纬度。纬度很好做,按照90°的比例进行定位。经度用到旋转,注意不是直接在点上旋转,否则只是盒子旋转,需要在点外边套一个div进行旋转,如果需要美化,可以使点反方向旋转该角度达到编号是一个正的效果。
三、代码实现
代码是以vue的组件来写的,satellites就是极坐标的数据接口。
{{ item.value }}
{{ ele.id }}
相关文章
- 崩坏星穹铁道缇宝怎么培养 12-26
- 免费追漫画神器-更新超快的漫画APP 12-26
- 漫蛙漫画官网免费下载最新版本-漫蛙漫画app安卓安装包下载 12-26
- 免费下载电影的软件推荐-免费下载电影的软件有哪些好用 12-26
- 暗黑破坏神2修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-26
- 抖漫动画app官网最新版本下载-抖漫动画app官方正版安装包下载 12-26