最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Canvas三种动态画圆实现方法代码
时间:2022-06-25 13:55:20 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Canvas三种动态画圆实现方法代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
方法一:arc()实现画圆
代码:
思路:
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。
相关函数:
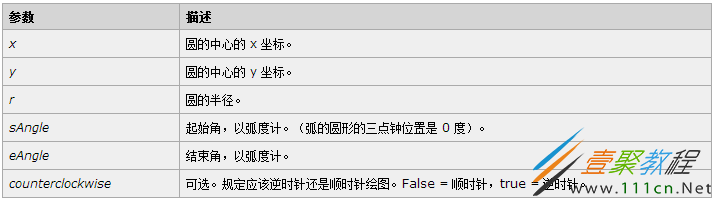
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
方法二:rotate() 动态画圆
代码:
思路:
通过重新定义圆点坐标为(0,0),然后通过在规定范围内旋转图形,进行单点绘制。
相关函数:
context.translate(x,y);
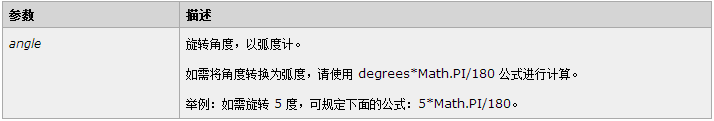
context.rotate(angle);
方法三:获取圆坐标方式 动态画圆
代码:
思路:
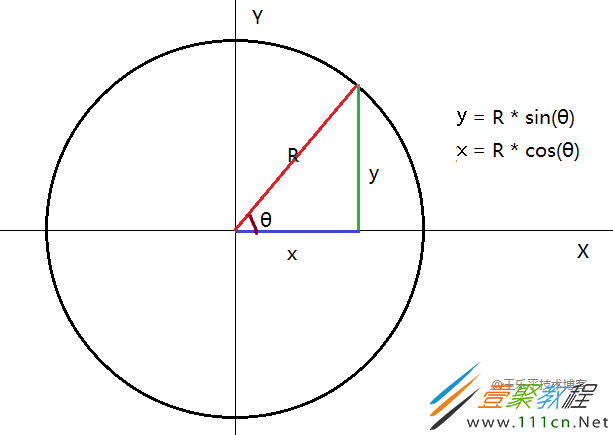
通过sin()和cos()按一定的角度偏移量,将开始角度和结束角度之间的坐标位置存于数组中,然后按照数组中的坐标点进行绘制。
关于坐标点的计算,设计到了一些数学知识,这里我做了一张说明图:
效果
相关文章
- b站视频播放软件推荐-b站视频播放软件哪款更好用 12-25
- 抖漫动画app最新版本下载安装-抖漫动漫官方正版免费下载 12-25
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25
- 暗黑破坏神2毁灭之王修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-25
- 热门成品短视频app下载推荐-精选成品短视频app合集 12-25