最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css flex布局超长自动换行代码示例
时间:2022-06-25 13:57:17 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css flex布局超长自动换行代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
要创建一个 flex 容器,只需要将一个 display: flex 属性添加到一个元素上。
默认情况下,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中。
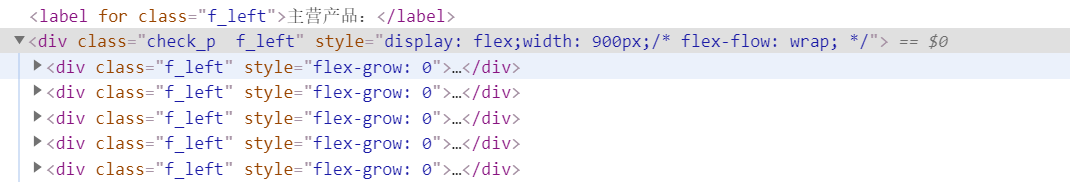
如果 flex 项的宽度总和大于容器,那么 flex 项将按比例缩小,直到它们适应 flex 容器宽度 演示: 找一个页面敲击f12,找到div内多个div的元素组合,声明flex 并width:900px;给予定宽好让后面实践自动换行的功能
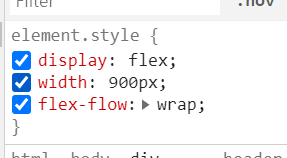
同样的:通过控制台的css进行样式的调整,如下
得到: 很明显, 印证了flex 项将按比例缩小
此时我们需要在父元素的加入: flex-flow: wrap; 具体如下
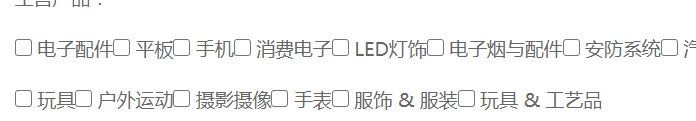
最终效果
更多参考
display: flex; /* flex-direction 决定主轴的方向 row(默认)|row-reverse|column|column-reverse*/ /* flex-direction: row; */ /* flex-wrap决定当排列不下时是否换行以及换行的方式,nowrap(默认)|wrap|wrap-reverse */ /* flex-wrap:wrap; */ /* flex-flow是lex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行 */ flex-flow:row wrap; /* !当主轴沿水平方向时!justify-content,决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around */ justify-content:center; /* !主轴水平时!决定了item在交叉轴上的对齐方式,可能的值有flex-start|flex-end|center|baseline|stretch */ align-items:center;
示例:CSS Flex弹性布局(多个div自动换行)
Flex布局
item 1
item 2
item 3
item 4
item 5
item 6
item 7
item 8
item 9
item 10
item 11
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25