最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现fullpage.js全屏滚动效果代码示例
时间:2022-06-25 13:57:26 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现fullpage.js全屏滚动效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
仅使用两个CSS属性就可以制作出全屏滚动效果,这两个属性就是:
scroll-snap-type
scroll-snap-apgn
使用它就可以实现fullpage.js这种全屏滚动效果,其实,这种全屏滚动效果的理论非常简单,就是使用js监听界面滚动,当界面滚动到某个值时就让界面持续滚动到下一个屏幕,但是!要考虑到屏幕尺寸大小带来的兼容性问题就是一件非常麻烦的事情。
今天说的这两个属性并不能替代fullpage.js,有下面2个原因:
它们在浏览器上面存在兼容性问题。
CSS属性无法监听事件,也就无法提供动画完成时的回调函数。
1. 兼容性
目前主流的浏览器都已经支持了这两个CSS属性,可以放心的使用。如果你需要兼容IE浏览器,那么请选择fullpage.js。
2. 使用
使用的方法其实很简单,scroll-snap-type属性放在需要全屏滚动的容器的父容器上,而scroll-snap-apgn则需要放在全屏滚动的容器上,多说无益,我们直接来看一下代码就可以很清楚的知道如何使用这两个CSS属性。
整个网页的完整代码很简单,下面直接将它贴上来:
A subtitle lives here
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
A subtitle lives here
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
A subtitle lives here
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
可以看到代码并不复杂,下面我们就着重讲解一下这两个CSS属性。
3. scroll-snap-type
该CSS属性拥有下面这些值:
none:当这个滚动容器的可视的 viewport 是滚动的,不做任何处理。
x:滚动容器只捕捉其水平轴上的捕捉位置。
y:滚动容器只捕捉其垂直轴上的捕捉位置。
block:滚动容器仅捕捉到其块轴上的捕捉位置。
inpne:滚动容器仅捕捉到其内联轴上的捕捉位置。
both:滚动容器会独立捕捉到其两个轴上的位置(可能会捕捉到每个轴上的不同元素)。
mandatory:如果滚动容器被滚动,那么它超过临界值后会自动滚动到下个容器上。
proximity:如果滚动容器被滚动,那么它超过临界值后不会自动滚动到下个容器上。
其中需要注意的就是上面粗体标注的几个属性,使用mandatory就是全屏滚动, 则当滚动过一定阈值后,会自动滚动到下一屏幕,如果没有滚动过某一阈值,则回弹。
而proximity不一样的是: 滚动过一定阈值后,就可以正常进行滚动(而mandatory是直接进入下一屏),如果没有滚动过某一阈值,则回弹。
理解这两个属性其实非常简单,将上面的代码改改自己体验下就明白了。
注:使用mandatory,如果滚动容器的高度已经大于屏幕的高度时需要慎用,因为可能会导致有一部分内容因为强制滚屏的原因导致阅读起来非常困难。
4. scroll-snap-apgn
该CSS属性拥有下面这些值:
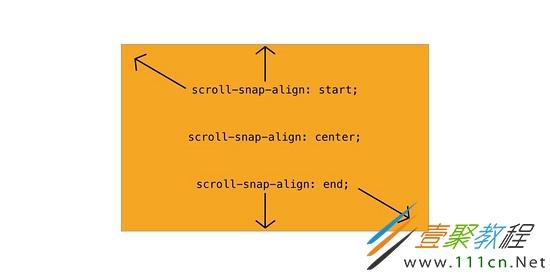
none:该容器不会进行定义在父容器上面对应轴的捕捉。 start:该容器被捕捉的位置是该容器开始的部分。 end:该容器被捕捉的位置是该容器结束的部分。 center:该容器被捕捉的位置是该容器中间的部分。
用一张图可以很形象的明白这些属性所代表的容器位置:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25