html列表框文本域文件域示例代码
时间:2022-06-25 17:52:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html列表框文本域文件域示例代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
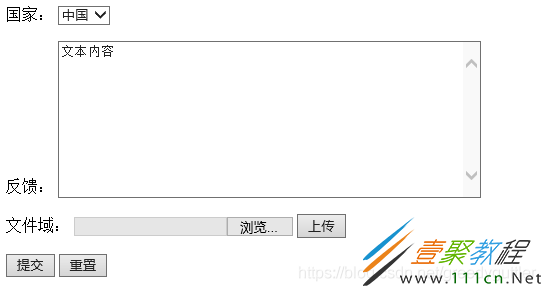
下拉框、文本域、文件域
上为演示效果下为代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | <form method="get" action="result.html"><!--input:输入框标签,默认为text,文本框 name:为该输入框起一个名字,用来提交数据 maxlength="8":文本框最多可以输入8个字符 size="30":文本框的长度时30px--> <p>用户名:<input type="text" name="username" value="文本框初始值" maxlength="8" size="30"></p><!--密码框input type="password",密码框输入字符会显示为小圆点--> <p>密码:<input type="password" name="pwd"></p><!--radio:单选框 value:初始值,单选框必须填 name:成组,否则单选会出现错误 input标签需要闭合--> <p>性别: <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p><!--checkbox:多选框 value:与选项对应的值 checked:默认选中,在input标签中使用--> <p>爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="code" name="hobby">敲代码 <input type="checkbox" value="chat" name="hobby">聊天 <input type="checkbox" value="game" name="hobby" checked="">游戏 </p><!--button:普通按钮 type="image":图片按钮,用图片替换了按钮的样式 submit:提交按钮,将value的值提交给name对应的值 reset重置按钮,重置所有输入框 value:value的值即为按钮的名称--> <p>按钮: <input type="button" name="btn1" value="点击变长"> <input type="image" src="1.jpg"> </p><!--select:下拉框标签 option:下拉选项标签 selected:默认选中,在下拉框标签中使用--> <p>国家: <select name="country"> <option value="cn" selected="">中国</option> <option value="usa">美国</option> <option value="uk">英国</option> <option value="jp">日本</option> </select> </p><!--textarea:文本域 cols:文本域的列数 rows:文本域的行数--> <p>反馈: <textarea name="textarea" cols="50" rows="10">文本内容</textarea> </p><!--type="file":文件域 注意1:文件域用来选择文件,还需要一个上传按钮 注意2:此处有两个name,上传文件是将文件提交给了文件域对应的files 并非按钮所对应的upload。 也就是说选择文件后value=所上传的文件,上传后files=所上传的文件--> <p>文件域: <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> </p></form> |
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16