最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现div不设高度完全居中 CSS实现div不设高度完全居中代码
时间:2022-06-25 13:58:18 编辑:袖梨 来源:一聚教程网
CSS如何实现div不设高度完全居中?本篇文章小编给大家分享一下CSS实现div不设高度完全居中代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
要求
body下div垂直居中
div内文字垂直居中
div宽度和高度均为body宽度的一半
分析
div居中不难,考虑margin或者left/top配合translate属性实现
关键点在于div高度等于body一半,由于body没有高度,设置divheight: 50%;得到的结果是div的高度为0
即使通过对body进行绝对定位的手段使得body高度为100vh,div高度设置50%也只能是body高度的一半,而不是宽度的一半
此时要借助于padding,因为padding设置百分比时,参考便是父容器的宽度
代码
Document
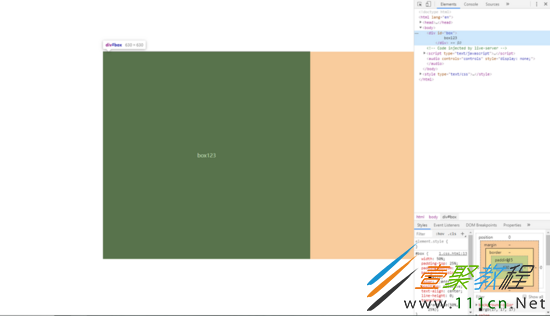
box123
效果
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25