最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
将Canvas绘制过程转为视频代码示例
时间:2022-06-25 13:58:35 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下将Canvas绘制过程转为视频代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
如果我们用Canvas实现了一些动画效果,需要将它回放出来,很多人通常就是用录屏工具将屏幕内容录下来播放,很少有人知道,Canvas可以直接通过现代浏览器支持的Media Streams API来转成视频。
Canvas对象支持captureStream方法,这个方法会返回一个MediaStream对象。然后,我们可以通过这个对象创建一个MediaRecorder来录屏。
我们看一个简单的例子。
录制视频
首先我们写一个非常简单的Canvas动画效果,代码如下:
const canvas = document.querySelector('canvas');
const ctx = canvas.getContext('2d');
const {width, height} = canvas;
ctx.fillStyle = 'red';
function draw(rotation = 0) {
ctx.clearRect(0, 0, 1000, 1000);
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(rotation);
ctx.translate(-width / 2, -height / 2);
ctx.beginPath();
ctx.rect(200, 200, 200, 200);
ctx.fill();
ctx.restore();
}
function update(t) {
draw(t / 500);
requestAnimationFrame(update);
}
update(0);
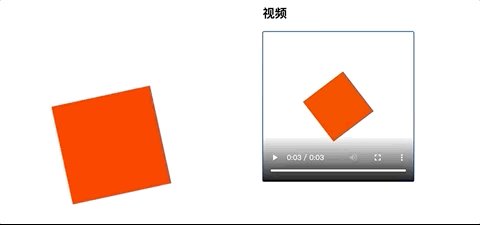
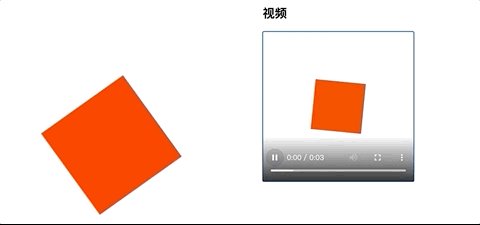
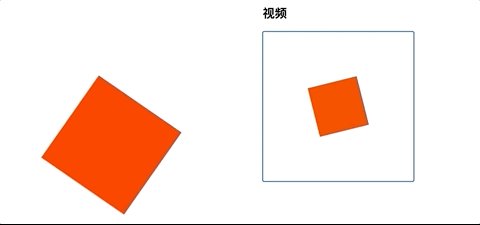
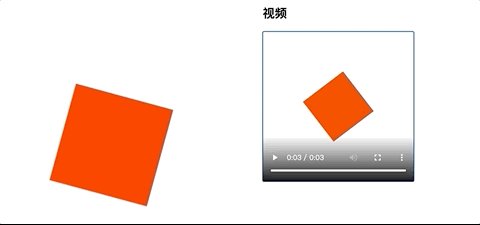
这个效果实现一个200宽高的矩形在画布中心旋转。
接下来,我们将这个效果录制下来,假设我们录制6秒的视频,首先我们要获取MediaStream对象:
const stream = canvas.captureStream();
然后,我们创建一个MediaRecorder:
const recorder = new MediaRecorder(stream, { mimeType: 'video/webm' });
接着我们可以注册ondataavailable事件,将数据记录下来:
const data = [];
recorder.ondataavailable = function (event) {
if (event.data && event.data.size) {
data.push(event.data);
}
};
在onstop事件里,我们通过Blob对象,将数据写入到页面上的video标签中。
recorder.onstop = () => {
const url = URL.createObjectURL(new Blob(data, { type: 'video/webm' }));
document.querySelector("#videoContainer").style.display = "block";
document.querySelector("video").src = url;
};
如果你不了解 Blob 对象,可以看这篇文章。
最后,我们开始录制视频,并设定在6秒钟之后停止录制:
recorder.start();
setTimeout(() => {
recorder.stop();
}, 6000);
这样,就可以达到我们想要的录屏效果了。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25