最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现高度自适应铺满整屏 CSS实现高度自适应铺满整屏代码示例
时间:2022-06-25 14:01:16 编辑:袖梨 来源:一聚教程网
CSS如何实现高度自适应铺满整屏?本篇文章小编给大家分享一下CSS实现高度自适应铺满整屏代码示例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下:
css;">
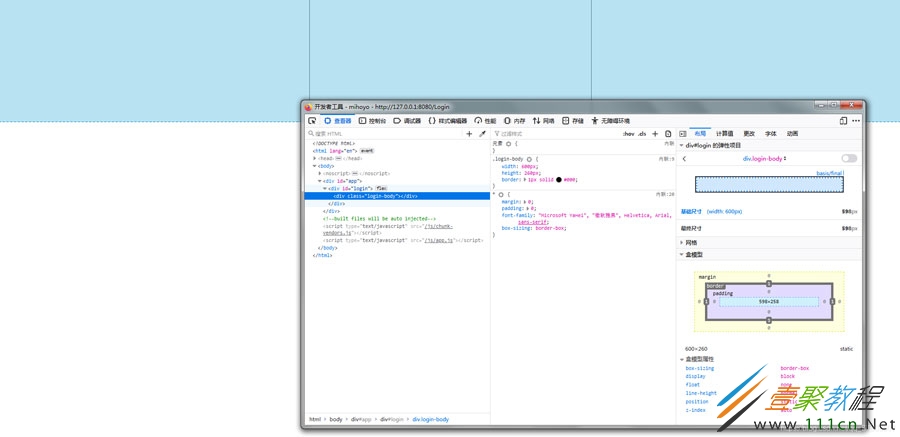
不能实现想要的效果,外层的父元素高度没有占满整个屏幕。。
解决:给#login一个min-height: 100vh,配合 display: flex; justify-content: center; align-items: center;实现垂直居中。
视口单位(Viewport units)
什么是视口?
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport, “视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。。
根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%,视框宽度是100Vw。
2.vh:1vh等于视口高度的1%,视框高度是100Vh。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25