Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3如何实现时间轴动画 CSS3实现时间轴动画代码示例
时间:2022-06-25 14:01:44 编辑:袖梨 来源:一聚教程网
CSS3如何实现时间轴动画?本篇文章小编给大家分享一下CSS3实现时间轴动画代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
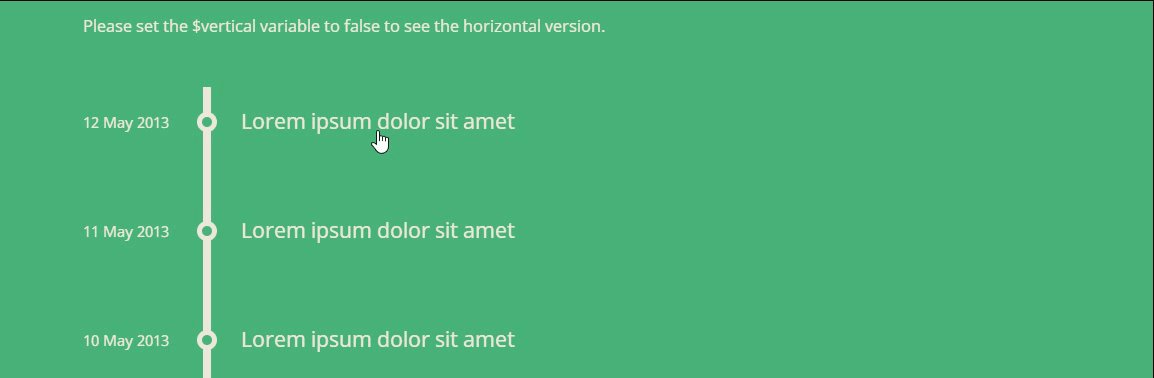
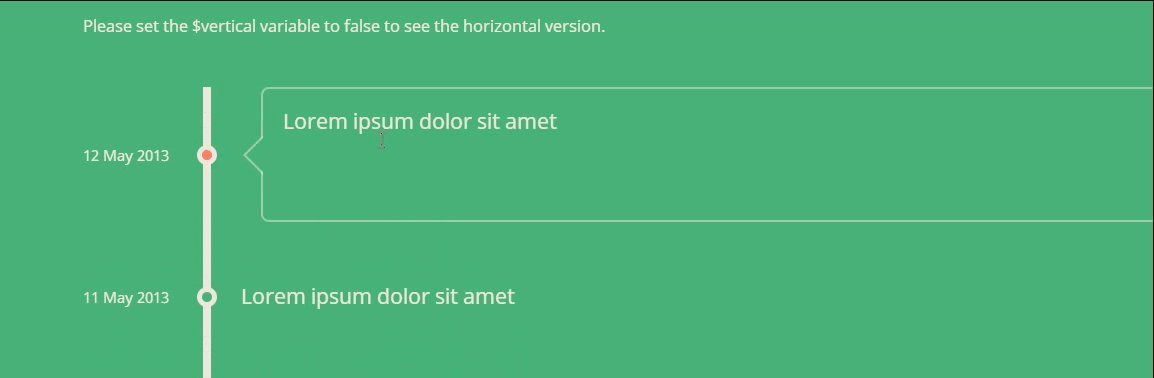
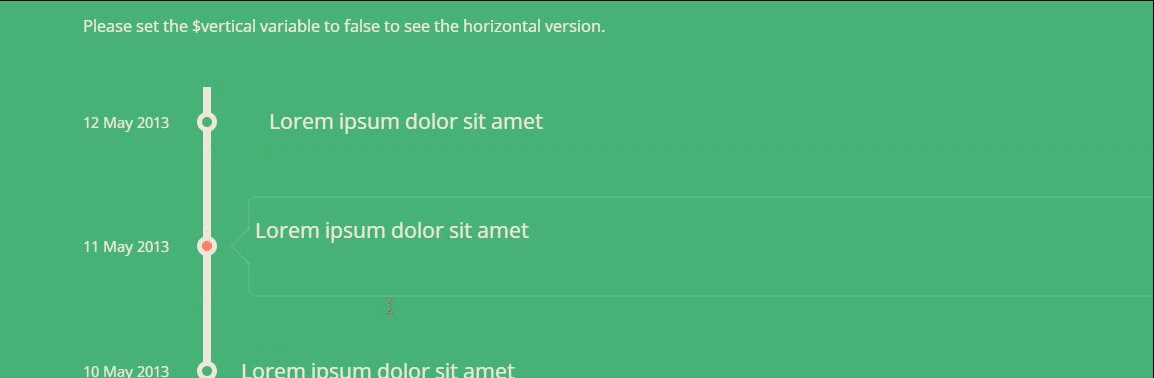
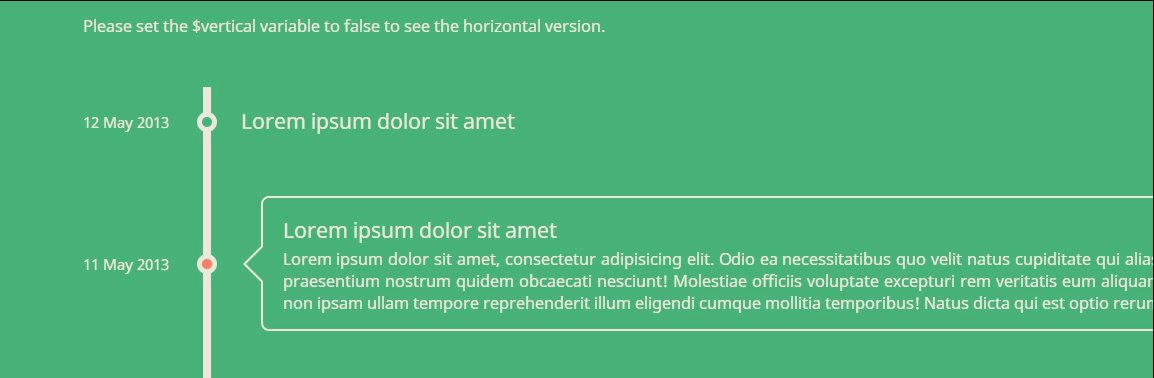
实现效果
html
CSS3 Timeline
Please set the $vertical variable to false to see the horizontal version.
-
12 May 2013
-
11 May 2013
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
-
10 May 2013
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
-
09 May 2013
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
-
08 May 2013
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
@import compass
/* -------------------------------------
* For horizontal version, set the
* $vertical variable to false
* ------------------------------------- */
$vertical: true
/* -------------------------------------
* General Style
* ------------------------------------- */
// Colours
$bg: #48b379
$white: #eee9dc
$red: #f98262
@import url(https://fonts.googleapis.com/css?family=Noto+Sans)
body
@if $vertical
max-margin: 0 auto
@else
margin: 0
padding: 0 5%
font-size: 100%
font-family: 'Noto Sans', sans-serif
color: $white
background: $bg
h2
margin: 3em 0 0 0
font-size: 1.5em
letter-spacing: 2px
text-transform: uppercase
/* -------------------------------------
* timeline
* ------------------------------------- */
#timeline
list-style: none
@if $vertical
margin: 50px 0 30px 120px
padding-left: 30px
border-left: 8px solid $white
@else
margin: 120px 0 0
padding: 0
border-top: 8px solid $white
display: table
border-spacing: 30px 0
li
@if $vertical
margin: 40px 0
position: relative
@else
display: table-cell
// for Firefox
.relative
position: relative
p
margin: 0 0 15px
.date
@if $vertical
margin-top: -10px
top: 50%
left: -158px
@else
text-align: center
top: -55px
left: 0
right: 0
font-size: 0.95em
line-position: absolute
.circle
@if $vertical
margin-top: -10px
top: 50%
left: -44px
@else
margin: 0 auto
top: -14px
left: 0
right: 0
background: $bg
border: 5px solid $white
border-radius: 50%
display: block
position: absolute
.content
@if $vertical
max-padding: 50px 20px 0
border-color: transparent
@else
max-height: 0
margin-top: 40px
vertical-align: top
padding: 50px 15px 15px
transition: width 0.4s linear, max-height 0.4s linear
border-border-style: solid
border-radius: 0.5em
position: relative
&:before, &:after
content: ""
width: 0
height: 0
border: solid transparent
position: absolute
pointer-events: none
@if $vertical
right: 100%
@else
bottom: 100%
&:before
@if $vertical
border-right-color: inherit
border-top: 50%
margin-top: -20px
@else
border-bottom-color: inherit
border-left: 50%
margin-left: -15px
&:after
@if $vertical
border-right-color: $bg
border-top: 50%
margin-top: -17px
@else
border-bottom-color: $bg
border-left: 50%
margin-left: -12px
p
max-height: 0
color: transparent
text-align: justify
word-break: break-word
hyphens: auto
overflow: hidden
label
font-size: 1.3em
position: absolute
z-index: 100
cursor: pointer
@if $vertical
top: 20px
transition: transform 0.2s linear
@else
white-space: nowrap
text-overflow: ellipsis
overflow: hidden
display: block
top: 60px
left: 15px
.radio
display: none
.radio:checked
& + .relative
label
cursor: auto
@if $vertical
transform: translateX(42px)
@else
transition: width 0.3s linear 0.2s
.circle
background: $red
& ~ .content
max-border-color: $white
@if $vertical
margin-right: 20px
transform: translateX(20px)
transition: max-height 0.4s linear, border-color 0.5s linear, transform 0.2s linear
@else
p
max-color: $white
transition: color 0.3s linear 0.3s
/* -------------------------------------
* mobile phones (vertical version only)
* ------------------------------------- */
@if $vertical
@media screen and (max-)
#timeline
margin-left: 0
padding-left: 0
border-left: none
li
margin: 50px 0
label
width: 85%
font-size: 1.1em
white-space: nowrap
text-overflow: ellipsis
overflow: hidden
display: block
transform: translateX(18px)
.content
padding-top: 45px
border-color: $white
&:before, &:after
border: solid transparent
bottom: 100%
&:before
border-bottom-color: inherit
border-top: -16px
left: 50px
margin-left: -17px
&:after
border-bottom-color: $bg
border-top: -20px
left: 50px
margin-left: -20px
p
font-size: 0.9em
line-height: 1.4
.circle, .date
display: none
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25