最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5原生拖拽相关事件简介以及基础实现代码示例
时间:2022-06-25 17:53:27 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Html5原生拖拽相关事件简介以及基础实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
拖拽实现
主要用到的是H5自带的拖拽效果。其实项目前端部分是使用React编写的,也是在使用H5实现了之后才了解到Dan Abramov大佬有个React-DnD组件对原生拖拽方法进行了封装。稍微学习了一下,很强。后续有使用到再写篇文章进行分享。
相关事件定义与用法
涉及一个属性六个事件。事件均为H5原生事件。
属性
draggable:正常div是不允许进行拖动的。需要添加属性draggable="true"将元素设置为可拖动。
事件
ondragstart:拖拽元素事件。在被拖拽时被调用。
ondrag:拖拽元素事件。在元素正在被拖拽时调用。
ondragend:拖拽元素事件。在拖拽元素放置时调用。
ondragenter:放置元素事件。在拖拽元素进入到放置元素有效区域时调用。
ondragover:放置元素事件。在拖拽元素覆盖放置元素有效区域时调用
ondragleave:放置元素事件。在拖拽元素离开放置元素有效区域时调用。
ondrop:放置元素事件。在拖拽元素被放置在放置元素中调用。
基础代码实现
拖拽元素相关事件实现代码如下。
function handleOndragstart() {
/*
该事件为拖拽元素被拖拽时调用。一般用于获取该拖拽元素的唯一标识,如id等。以方便后续数据更新时进行元素定位
*/
}
function handleOndragend() {
/*
该事件在拖拽元素被放置时调用。一般用于重置变量操作
*/
}
function handleOndrag() {
/*
该事件凭个人需求进行功能实现
*/
}
拖拽元素H5代码如下
该元素为拖拽元素
放置元素相关事件实现代码如下
/*
默认情况下,数据/元素不能放置到其他元素中。 如果要实现该功能,我们需要防止元素的默认处理方法。我们可以通过调用 event.preventDefault() 方法来实现 ondragover 事件。
*/
function handleOndragover(event) {
event.preventDefault();
/*
在这里进行你的函数处理
*/
}
function handleOndragenter(event) {
event.preventDefault();
/*
在这里进行你的函数处理
*/
}
function handleOndragleave(event) {
event.preventDefault();
/*
在这里进行你的函数处理
*/
}
function handleOndrop(event) {
event.preventDefault(); // 清除默认事件。drop 事件的默认行为是以链接形式打开
/*
一般在该事件中,也就是拖拽元素被放下的时候与后端进行交互进行数据更新
*/
}
放置元素H5代码如下
该元素为放置元素
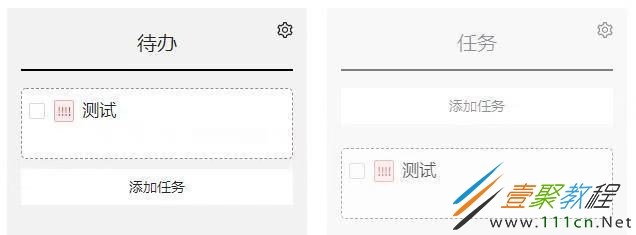
实例
以下代码可实现在两个div之间进行子元素的拖拽
css">
.parent {
display: flex;
justify-content: space-around;
}
.container {
background-color: rgba(255, 255, 0, 0.3);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
background-color: rgba(255, 255, 255, 1);
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16