最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3如何实现菜单悬停效果 CSS3实现菜单悬停效果代码示例
时间:2022-06-25 14:01:51 编辑:袖梨 来源:一聚教程网
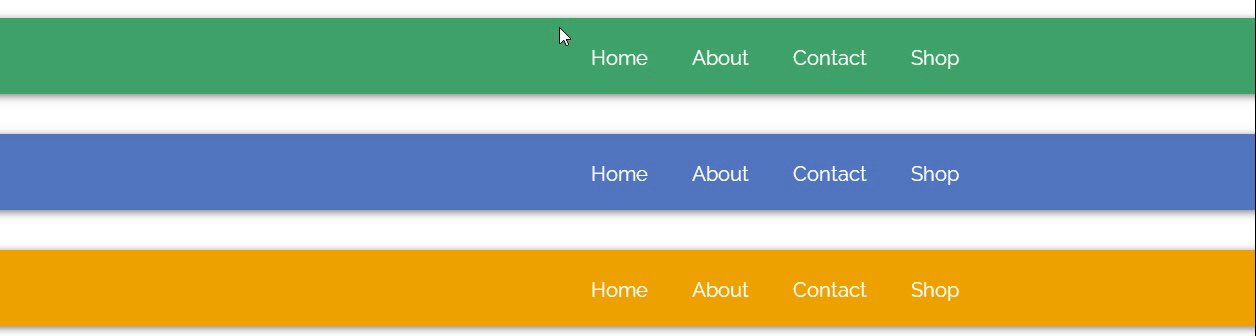
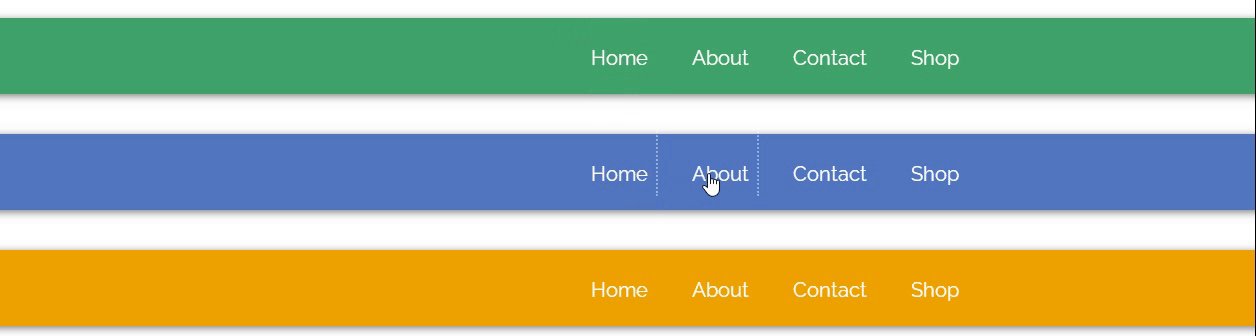
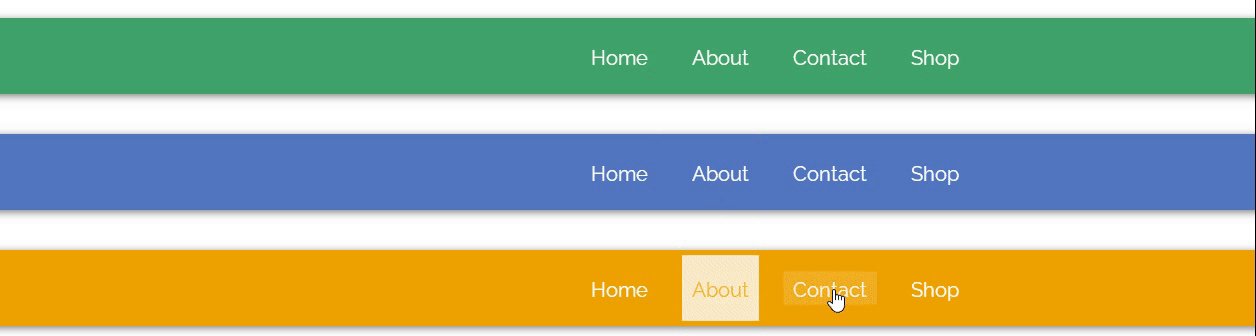
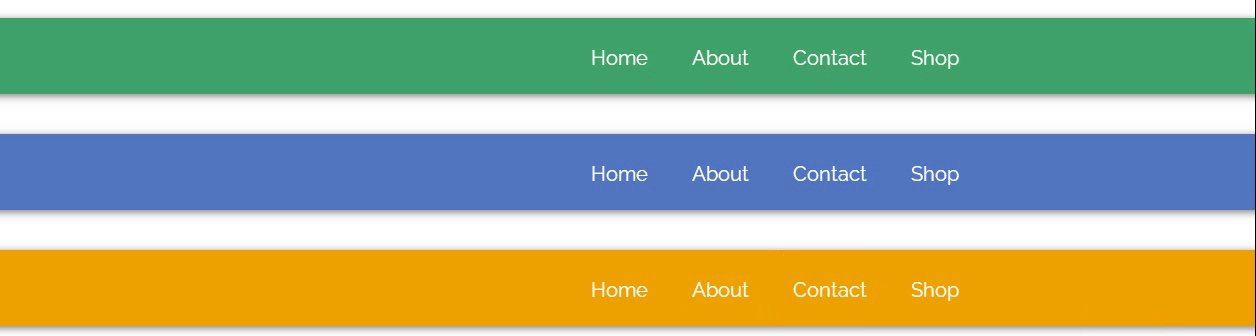
CSS3如何实现菜单悬停效果?本篇文章小编给大家分享一下CSS3实现菜单悬停效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现效果:
html
@import url(https://fonts.googleapis.com/css?family=Raleway);
body {
margin: 0px;
}
nav {
margin-top: 40px;
padding: 24px;
text-align: center;
font-family: Raleway;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5);
}
#nav-1 {
background: #3fa46a;
}
#nav-2 {
background: #5175C0;
}
#nav-3 {
background: #EEA200;
}
.link-1 {
transition: 0.3s ease;
background: #3fa46a;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-top: 4px solid #3fa46a;
border-bottom: 4px solid #3fa46a;
padding: 20px 0;
margin: 0 20px;
}
.link-1:hover {
border-top: 4px solid #ffffff;
border-bottom: 4px solid #ffffff;
padding: 6px 0;
}
.link-2 {
transition: 0.6s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-right: 2px dotted transparent;
padding: 30px 8px 0 10px;
margin: 0 10px;
}
.link-2:hover {
border-right: 2px dotted #ffffff;
padding-bottom: 24px;
}
.link-3 {
transition: 0.4s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
padding: 0 10px;
margin: 0 10px;
}
.link-3:hover {
background-color: #ffffff;
color: #EEA200;
padding: 24px 10px;
}
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25