最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用flex布局轻松实现页面布局代码示例
时间:2022-06-25 14:03:16 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用flex布局轻松实现页面布局代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下:
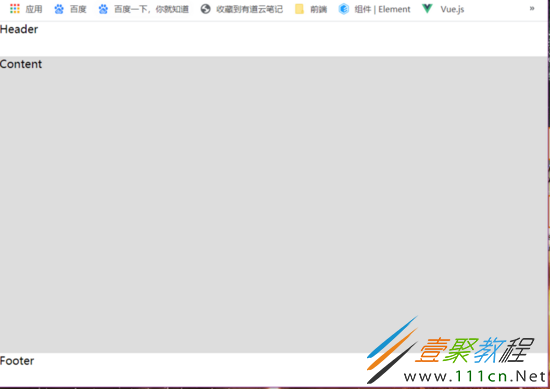
1、上中下布局:
HeaderContent
显示效果如下:
2、左右布局:
LeftNavHeader
Content
页面的效果如下:
下面对几个关键的样式加以说明,这样就可以设计出任何想要的布局了:
css;">flex-grow: 1; // 表示容器在主轴的宽度有多余时该子项占据剩余空间 position:absolute; left: 0;right: 0; top: 0; bottom: 0; // 这一组样式让该元素占满定位的父级元素
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25