最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现两个元素相融效果 CSS实现两个元素相融效果代码示例
时间:2022-06-25 14:03:20 编辑:袖梨 来源:一聚教程网
CSS如何实现两个元素相融效果?本篇文章小编给大家分享一下CSS实现两个元素相融效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
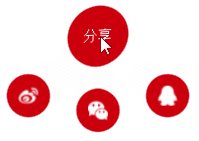
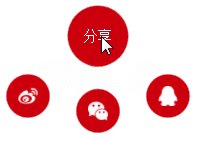
“粘滞”效果,如图:
这种效果到底用了什么属性呢?答案是主要用了filter:blur()属性,及filter:contrast()属性配合
最终效果如图:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25