最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css收货地址平行四边形的线条样式代码示例
时间:2022-06-25 14:03:21 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css收货地址平行四边形的线条样式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下所示:
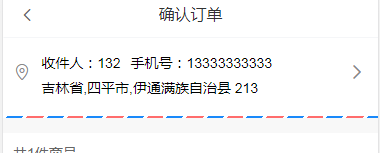
// 收货地址的平行四边形的线条样式//样式 .top{ background-color: #fff; position: relative; } .top:before{ position: absolute; right: 0; bottom: 0; left: 0; background: repeating-linear-gradient(-45deg,#ff6c6c,#ff6c6c 20%,transparent 0,transparent 25%,#1989fa 0,#1989fa 45%,transparent 0,transparent 50%); background-size: 80px; content: ""; }
ps:css实现收货地址下边的平行四边形彩色线条
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25