最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css3+贝塞尔曲线实现可伸缩input搜索框效果代码实例
时间:2022-06-25 14:03:24 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css3+贝塞尔曲线实现可伸缩input搜索框效果代码实例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
效果图
核心代码就是transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s;通过 transition 属性的 cubic-bezier(贝塞尔曲线) 在过渡效果上加了个缓冲效果。 html代码部分主要模块就是一个input 外加一个 父级 div div宽度需要大于input宽度 不加 cubic-bezier 可以实现这个效果transition: all 1s;
就是过渡效果少了个缓冲效果
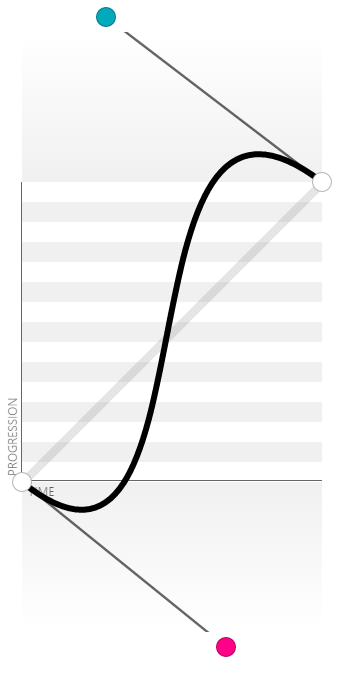
我们这里使用到的运动曲线是
最后奉上完整代码
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25