最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现图片鼠标悬停折叠效果 CSS实现图片鼠标悬停折叠效果代码
时间:2022-06-25 14:03:37 编辑:袖梨 来源:一聚教程网
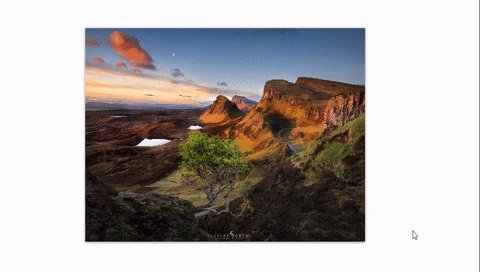
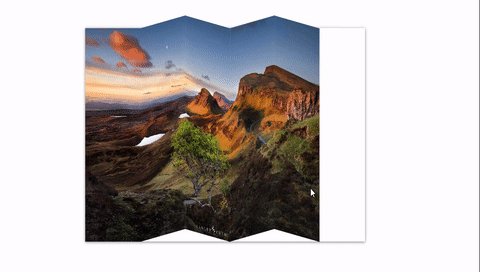
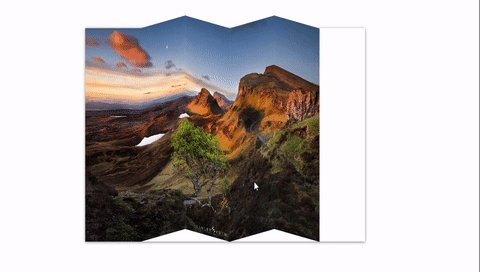
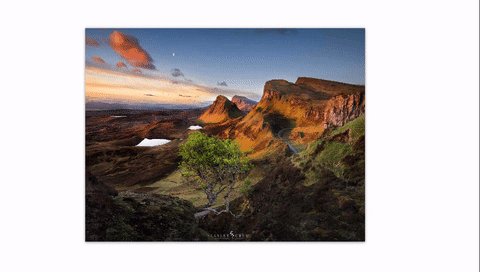
CSS如何实现图片鼠标悬停折叠效果?本篇文章小编给大家分享一下CSS实现图片鼠标悬停折叠效果代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1. 实现要点
折叠是由多个块级元素来完成的;
图片是以背景图片的方式呈现出来的;
给每个块级元素设置同一张背景图片,通过background-position来控制显示的区域(类似于雪碧图);
通过ransform属性来实现折叠效果;
整个包裹div的大小就是图片的原大小,如果更改了尺寸,需要调整background-size等属性调整背景图片大小
2. 效果展示
3. 源码
css;">
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25