最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML+CSS+JS实现堆叠轮播效果代码示例
时间:2022-06-25 17:54:01 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML+CSS+JS实现堆叠轮播效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
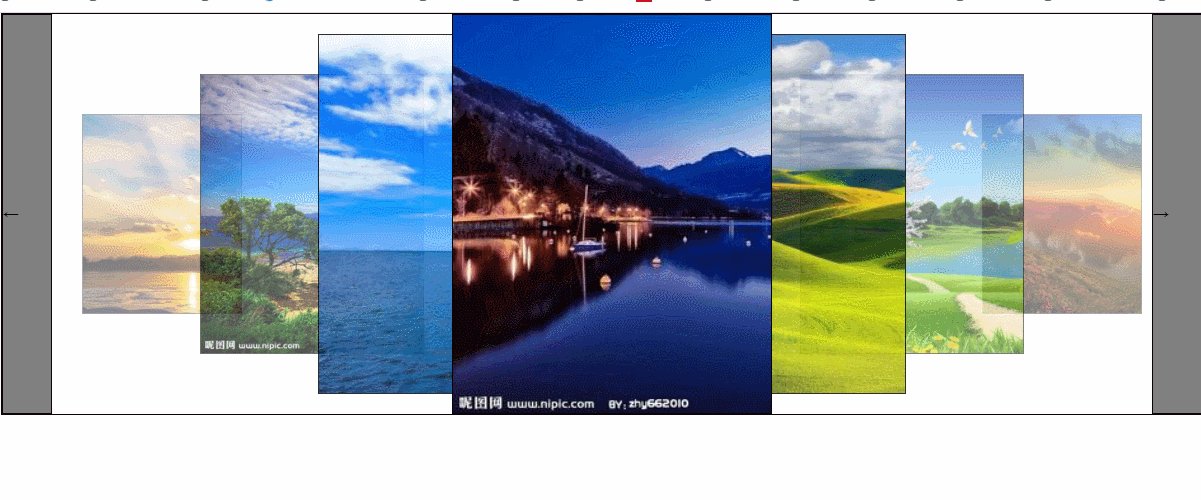
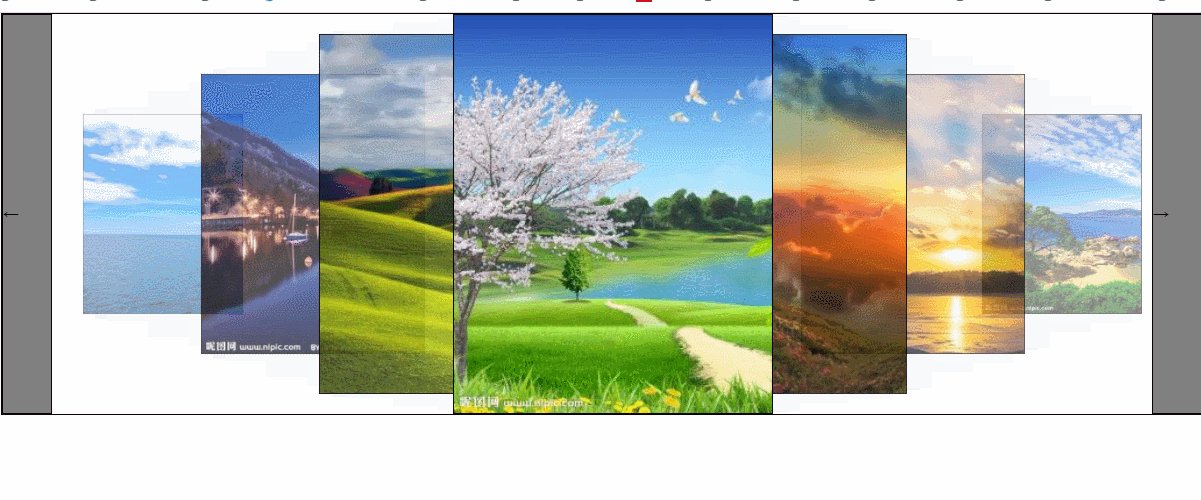
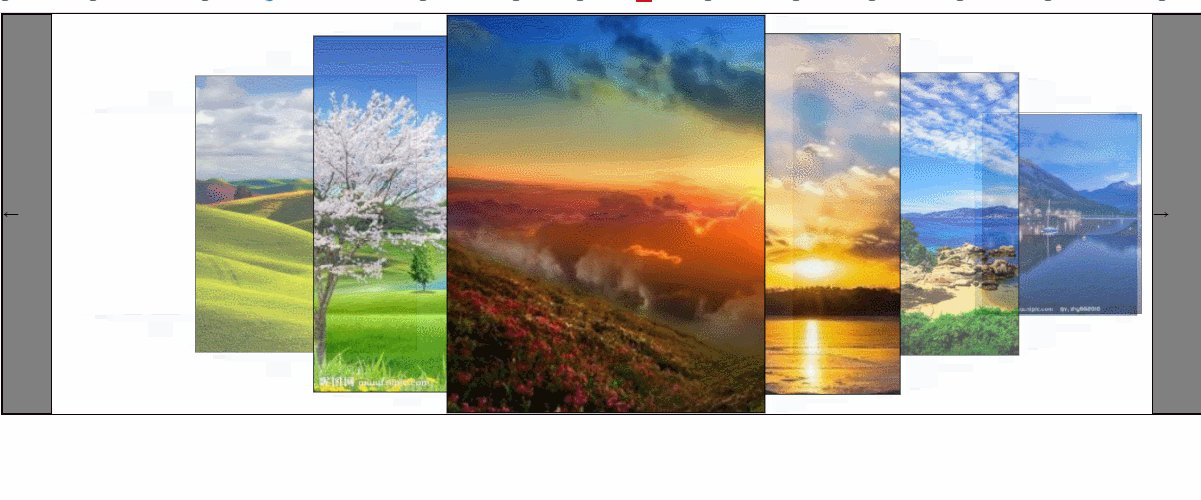
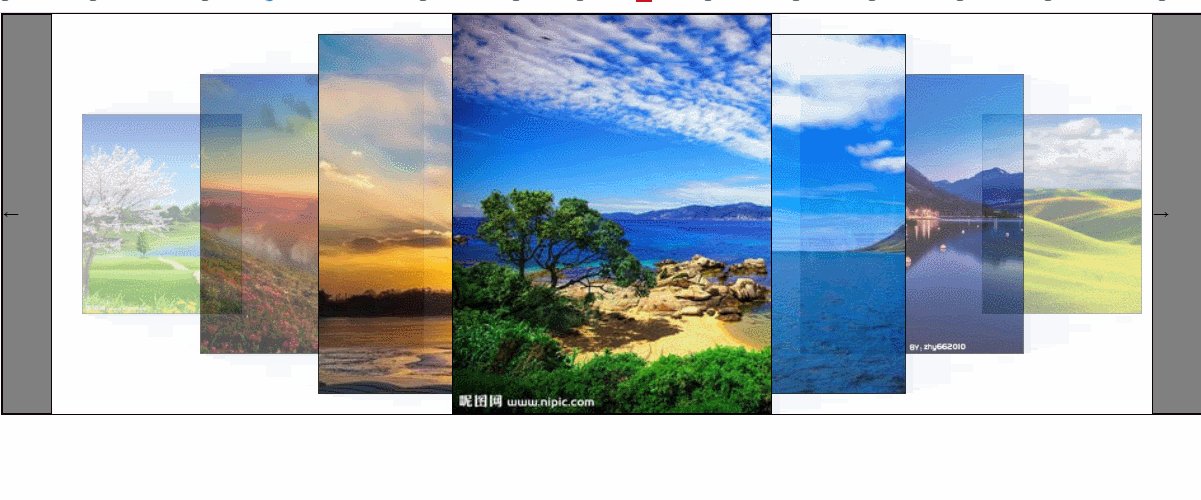
效果:
轮播图在向一个方向移动的同时,要对其每一个图片的大小,位置,透明度以及层级进行改变
原理:
轮播图向左移动时将第一个子元素剪切到末尾,轮播图向右移动时,将末尾子元素剪切到最前面,以此实现无缝轮播效果,再因为li剪切后,下一个li会补上(例如第一个子元素被剪切到最后时,第二个字元素会补上成为第一个子元素),所以li下标不变,以次来修改每一个位置的li的属性(大小,位置,透明度,层级)
HTML代码:
←
//用一个div存放一个ul,并对ul里的每一个li进行初始样式设置
→
CSS代码:
css;">
JS代码:
注:本例js是直接写在body里的,也可以单独写一个js文件,在引入到html界面
效果图:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16