最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS选择所有子元素添加样式方法代码示例
时间:2022-06-25 14:03:43 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS选择所有子元素添加样式方法代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
方法:
以实际项目中less为例:
css;">.lk-toolbar {
.el-input {
margin-right: 10px;
}
> * {
margin-bottom: 20px;
}
}
上面代码成功实现了 .lk-toolbar 下一切子元素的 margin-bottom: 20px
这么一来避免罗列各种可能出现的子元素类型:
.lk-toolbar {
.el-input {
margin-right: 10px;
margin-bottom: 20px;
}
.el-button, .el-date-editor {
margin-bottom: 20px;
}
}
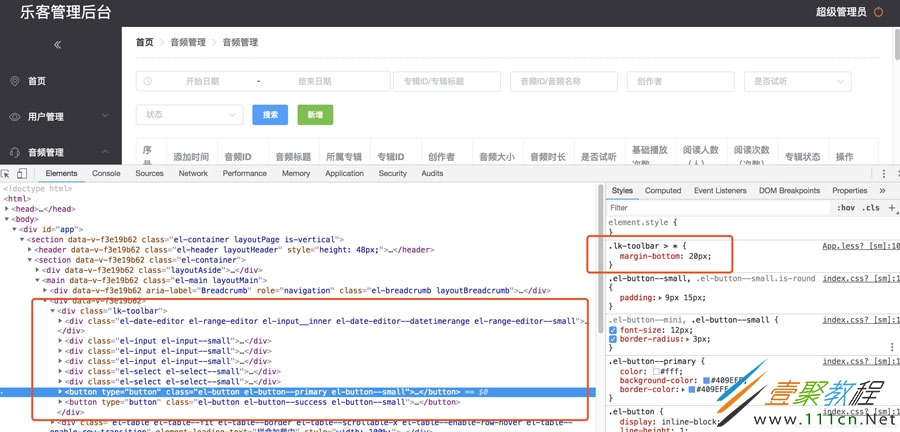
应用场景(效果):
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25