最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css实现网页右下角点赞小卡片效果代码示例
时间:2022-06-25 14:03:47 编辑:袖梨 来源:一聚教程网
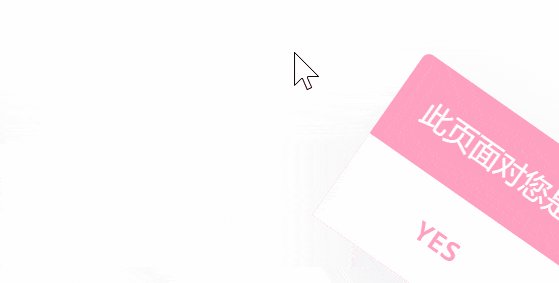
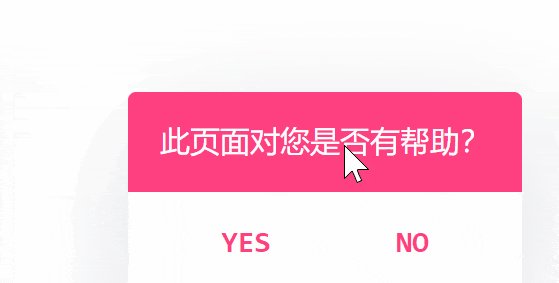
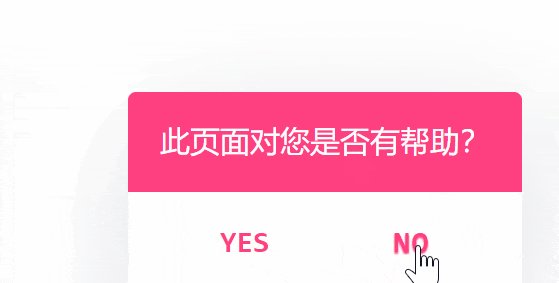
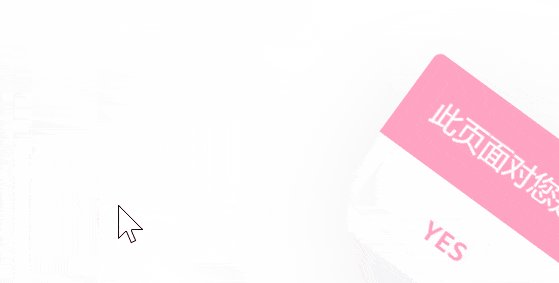
效果
实现HTML先准备一个干净的 html 页面,写好节点:
CSS
同级目录建立一个style.css编写我们的样式:
两个动画:
rotate(0deg)->rotate(35deg)
translate(0px, 0px)->translate(103px, 27px)
动画过程:transform: translateX(-20px) translate(103px, 27px) rotate(35deg);
注意这里translateX(-20px)是动画前后一致的,一共只有两个属性改变。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25