最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3实现线性渐变用法示例代码解析
时间:2022-06-25 14:04:03 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS3实现线性渐变用法示例代码解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前言
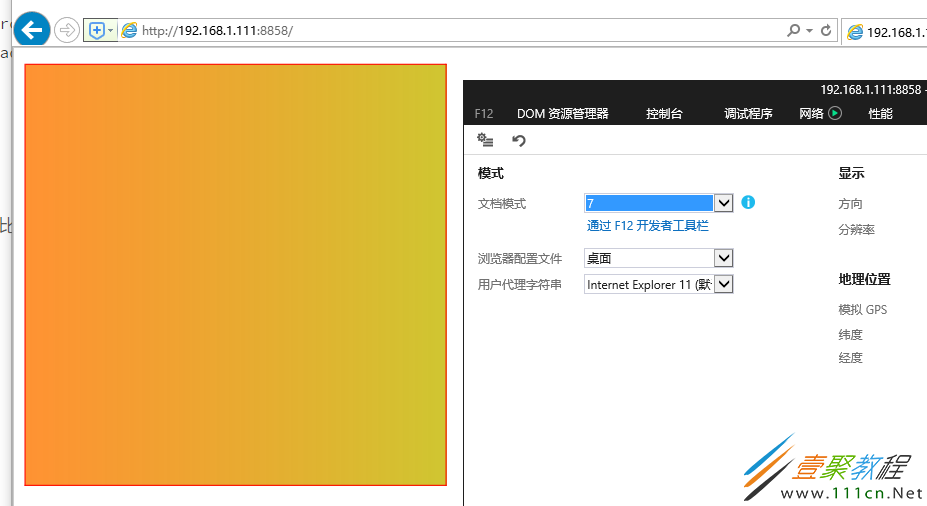
演示下太老版本浏览器的渐变实现了[IE9-];
IE9以前,渐变都是通过滤镜实现的,大体的写法就是这样;
css;">.testDiv {
border:1px solid #f00;
/*
IE滤镜写法;
gradientType : 1代表水平方向 , 0 代表垂直线性渐变 ;
startColorstr是起始颜色,endColorstr是结束颜色;
颜色支持十六进制的写法或者英文单词
当然也支持透明度[十六进制]
#AAFF0000[AA是透明度(00是完全透明,FF是完全不透明)],后六位是标准的十六进制颜色写法;
*/
/*IE6~7*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ccff7700", endColorstr="#eeccc222", GradientType=1);
/*IE8*/
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ccff7700", endColorstr="#eeccc222", GradientType=1);
}
效果图就是这样: 水平渐变且颜色比较淡,设置了透明
本文主要扯下CSS3下原生实现渐变效果的!!![主流的浏览器和移动端浏览器都可以任性使用]
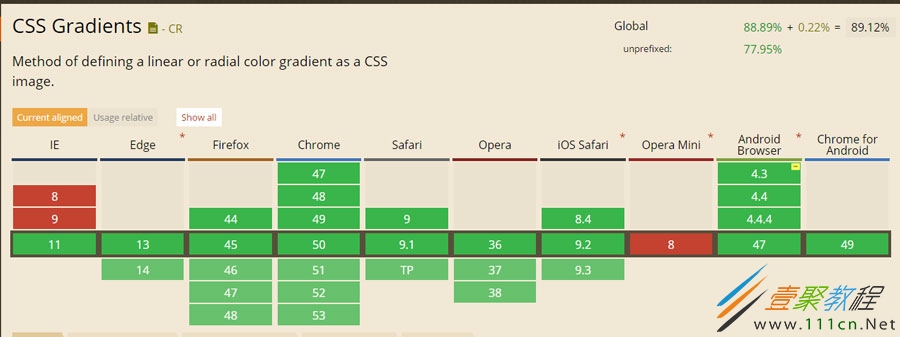
CSS3线性渐变兼容性
标准语法(包含两个参数,第一个参数可以是角度或者英文方向,第二个是渐变起始,可以多个颜色值!)
gradient : ([方向或者角度] , 起始值颜色)
firefox/chrome/ms/opera 四者的写法已经标准化,较前一些版本需要带前缀
firefox(-moz-)/chrome(-webkit-)/microsoft(-ms)/opera(-o-) [四种前缀对应四种解析引擎,我那样写只是曾经的代表浏览器,…比如现在opera都跑去用google的blink引擎]
###渐变角度(deg是degree的缩写,角度的意思)
自下而上: to top = 0deg || 360deg
自上而下: top bottom = 180deg || -180deg
自左到右: top left = -90deg || 270deg
自右到左: to right = 90deg || -270deg
右下角到左上角: to top left = 315deg || -45deg
左下角到右上角: to top right = -315deg || 45deg
右上角到左下角: to bottom left = 225deg || -135deg
左上角到右下角:to bootom right = 135deg || -225deg
温馨提示: 建议用角度比较标准化,英文方向的safari有些解析后和其他浏览器好像不一样
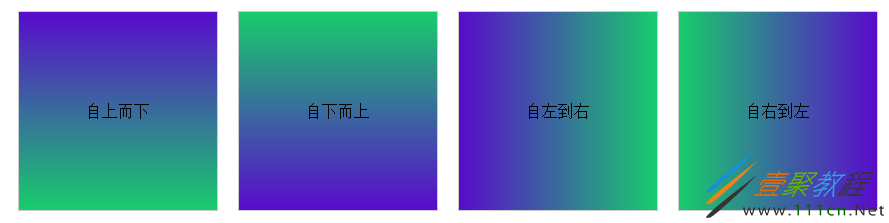
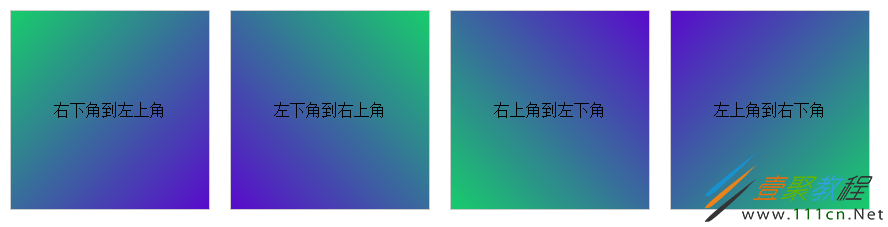
效果图
代码
自上而下
自下而上
自左到右
自右到左
右下角到左上角
左下角到右上角
右上角到左下角
左上角到右下角
四种颜色渐变
五种颜色渐变
六种颜色渐变
其中颜色带透明的渐变
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06