最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS伪类修改input选中样式代码示例
时间:2022-06-25 14:04:41 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS伪类修改input选中样式代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
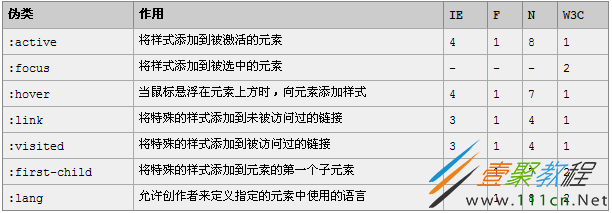
注:该表引自W3School教程
伪元素的分类及作用:
下面通过代码看下CSS 伪类修改input选中样式的示例代码,代码如下所示:
主要是用到了after伪类和字体符号。
css;">input{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: inline-block;
}
input:after{
content: "";
font-size: 18px;
display: inline-block;
line-
text-align: center;
border: 1px solid #666fff;
vertical-align: bottom;
}
input:checked:after{
content: "2714";
}
效果如下:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16