最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现iOS风格打开关闭选择框功能代码实例
时间:2022-06-25 14:04:42 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现iOS风格打开关闭选择框功能代码实例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
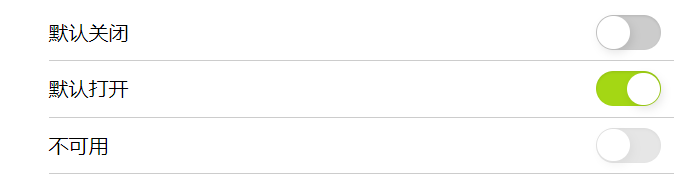
1、效果
演示地址:https://www.**albe*rtyy.com/2020/7/check2.html
2、知识点
2.1
在html中,
css;">文本内容
关联控件的id一般指的是input元素的id;在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id
列表,以空格隔开;当
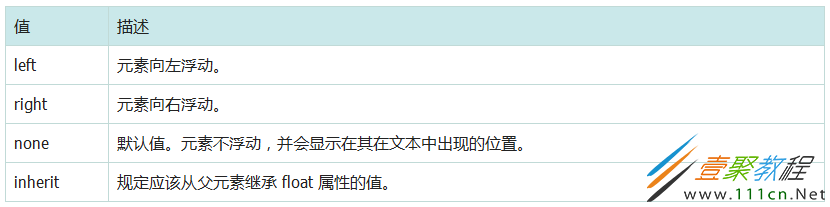
2.2 CSSfloat属性
float属性指定一个盒子(元素)是否应该浮动。
属性值:
元素怎样浮动:
元素在水平方向浮动,即元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。
清除浮动 - 使用 clear:
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
注意:绝对定位的元素忽略float属性!
2.3 CSS3:checked选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
2.4 CSSelement+element选择器
element+element选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素。
例如:选择所有紧接着
元素:
div+p{ background-color:yellow; }
3、代码实现
-
默认关闭
-
默认打开
-
不可用