最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS使用calc()获取当前可视屏幕高度代码示例
时间:2022-06-25 14:04:45 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS使用calc()获取当前可视屏幕高度代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
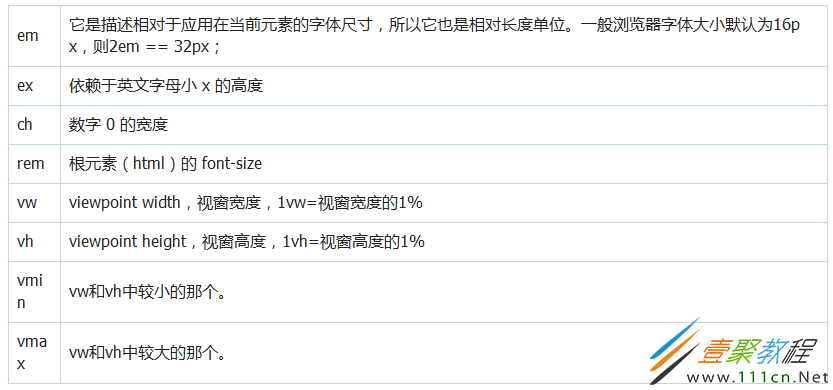
先了解一下CSS3的相对长度单位 :
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
由此可见,通过vh / vw我们可以获得当前屏幕的视窗宽度,所以在css中,通过计算这个高度即可使得div的高度自动撑开到屏幕高度。而计算这个高度可以使用css3的calc()函数:
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
所以,只需设置div的高度height为calc(100vh)即可,100vh=视窗高度的100%,例子:
div {
width: 100%;
height: calc(100vh);
}
需要注意的是,该方法适合于网页高度等于当前屏幕视窗高度,按实际需求可能还是需要JS的。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25