HTML5获取当前地理位置并在百度地图上展示代码实例
时间:2022-06-25 17:55:18 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML5获取当前地理位置并在百度地图上展示代码实例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.HTML5获取当前地理位置
HTML5 Geolocation API(地理位置应用程序接口)可以获取当前地理位置,手机端使用GPS,电脑则根据网络定位
检查浏览器是否支持HTML5 Geolocation API
1 2 3 4 5 6 7 | <script type="text/javascript">if(navigator.geolocation){ alert('浏览器支持GeoLocation!');}else{ alert('浏览器不支持GeoLocation!');}</script> |
提供了3个调用方法
1 2 3 4 5 6 7 8 | // 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId); |
onSuccess 成功后回调方法(必选)
onError 失败回调方法(可选)
options 其他参数(可选)
1 2 3 4 5 | options = { enableHighAccuracy, // boolean,是否要求高精度的地理信息 timeout, // 最大等待时间,默认0毫秒 maximumAge // 应用程序缓存时间} |
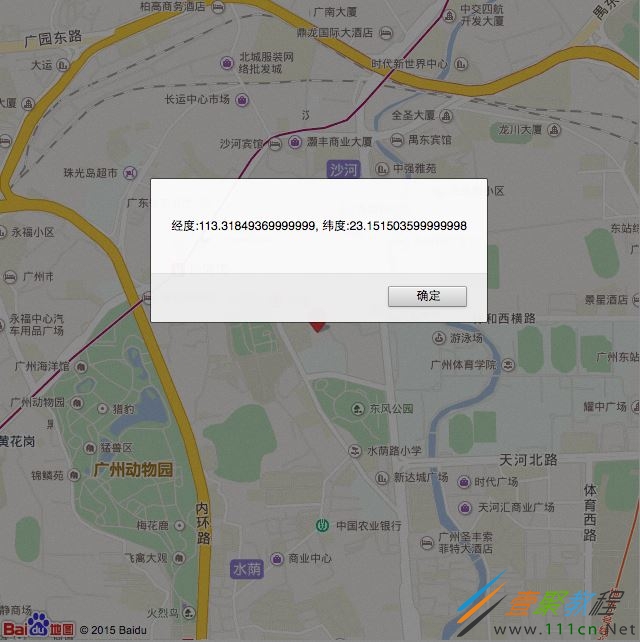
2.调用百度地图展示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <meta charset="utf-8"> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript"> // 调用HTML5 GeoLocation API获取地理位置 function getLocation(){ document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = { enableHighAccuracy:true, maximumAge:1000 } if(navigator.geolocation){ //浏览器支持geolocation navigator.geolocation.getCurrentPosition(onSuccess,onError,options); }else{ //浏览器不支持geolocation alert('浏览器不支持GeoLocation!'); } } // 获取成功 function onSuccess(position){ // 经度 var longitude =position.coords.longitude; // 纬度 var latitude = position.coords.latitude; // 使用百度地图API创建地图实例 var map =new BMap.Map("container"); // 创建一个坐标 var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别 map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标 var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), { offset: new BMap.Size(10, 25), // 定位图标尺寸 imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移 }); // 设置标注的经纬度 var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上 map.addOverlay(marker); // 设置点击事件 marker.addEventListener("click", function(){ alert("经度:" + longitude + ", 纬度:" + latitude); }); } // 获取失败 function onError(error){ switch(error.code){ case 1: alert("位置服务被拒绝"); break; case 2: alert("暂时获取不到位置信息"); break; case 3: alert("获取信息超时"); break; case 4: alert("未知错误"); break; } } window.onload = getLocation;</script> <div id="container" style=""></div><script defer="" src="https://static.cloudflareinsights.com/beacon.min.js/vcd15cbe7772f49c399c6a5babf22c1241717689176015" integrity="sha512-ZpsOmlRQV6y907TI0dKBHq9Md29nnaEIPlkf84rnaERnq6zvWvPUqr2ft8M1aS28oN72PdrCzSjY4U6VaAw1EQ==" data-cf-beacon="{"rayId":"92a394553a1d7095","version":"2025.3.0","r":1,"serverTiming":{"name":{"cfExtPri":true,"cfL4":true,"cfSpeedBrain":true,"cfCacheStatus":true}},"token":"09a15e901f154c8c900d5950c76ccb92","b":1}" crossorigin="anonymous"></script> |
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16