最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
div自适应高度自动填充剩余高度代码实例
时间:2022-06-25 14:05:02 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下div自适应高度自动填充剩余高度代码实例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
方案1:
Html:
头部DIV下部DIV
CSS:
css;">html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; position: relative; }
.A { background: #BBE8F2; position: absolute; top: 0 ; left: 0 ; width: 100%; }
.B { height: 100%; background: #D9C666; }
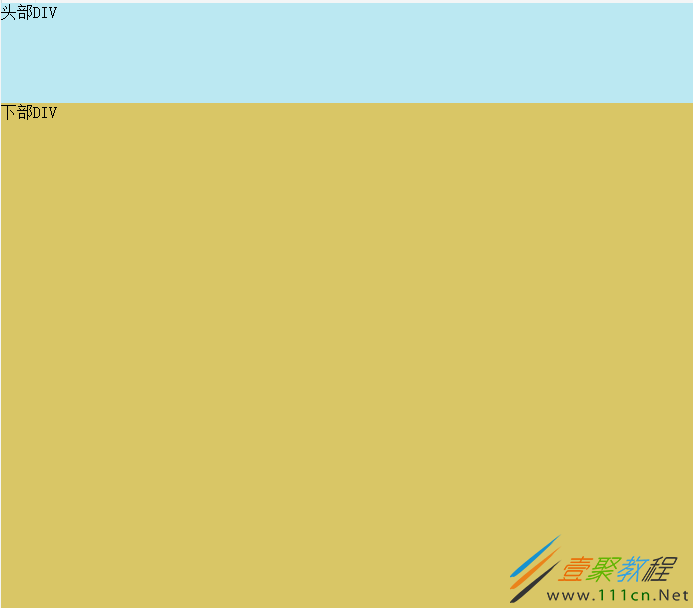
效果:
方案2:
HTML:
头部DIV下部DIV
CSS:
html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; }
.A { margin: -100px 0 0; background: #BBE8F2; }
.B { height: 100%; background: #D9C666; }
效果:
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13