最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于HTML代码实现图片碎片化加载功能代码实例
时间:2022-06-25 17:55:52 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下基于HTML代码实现图片碎片化加载功能代码实例,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
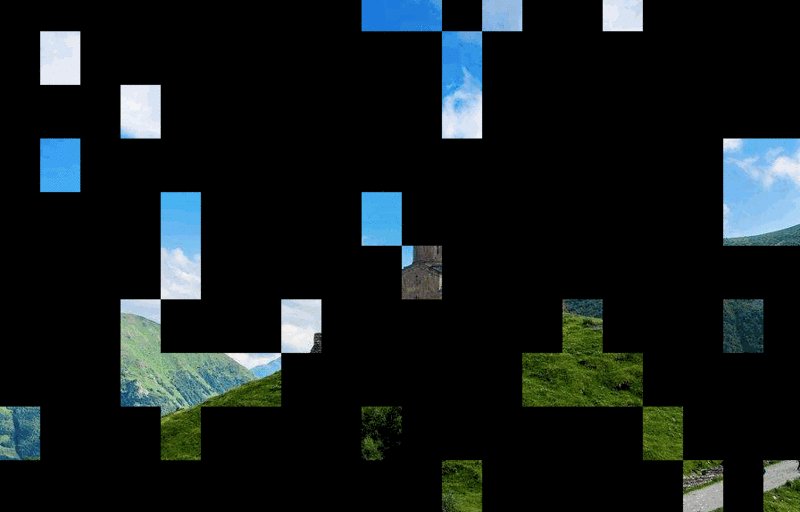
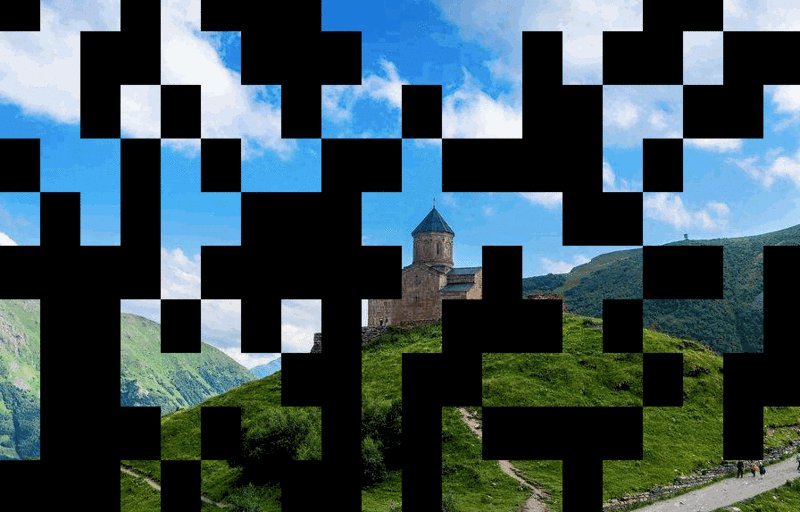
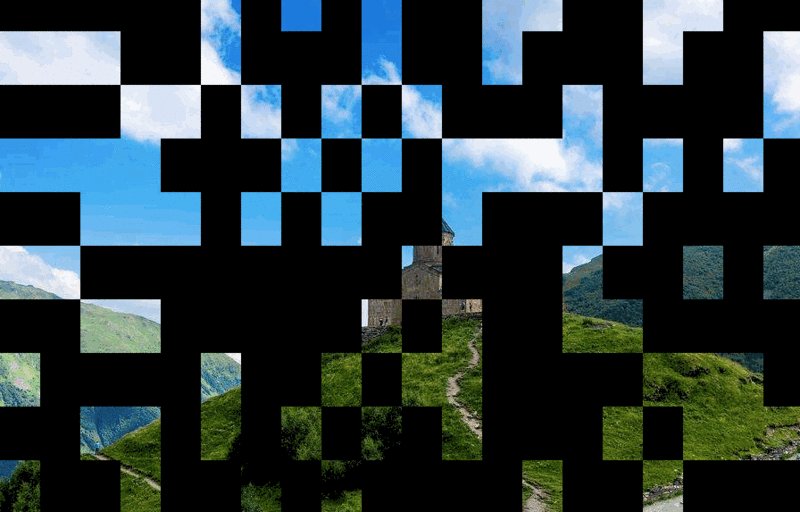
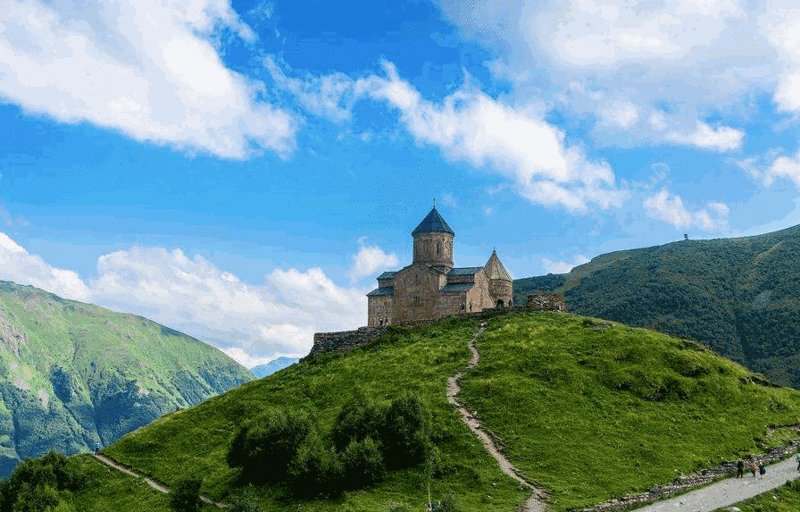
效果如下:
我们分为 3 个步骤来实现:
定义 html 结构
拆分图片
编写动画函数
定义html结构
这里只需要一个 canvas 元素就可以了。
拆分图片
这个例子中,我们将图片按照 10 行 10 列的网格,拆分成 100 个小碎片,这样就可以对每一个小碎片独立渲染了。
let image = new Image();
image.src = "https://cdn.*y*in*hengli.com/canvas-example.jpeg";
let boxWidth, boxHeight;
// 拆分成 10 行,10 列
let rows = 10,
columns = 20,
counter = 0;
image.onload = function () {
// 计算每一行,每一列的宽高
boxWidth = image.width / columns;
boxHeight = image.height / rows;
// 循环渲染
requestAnimationFrame(animate);
};
requestAnimationFrame :告诉浏览器,你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。
编写动画函数
接下来我们编写动画函数,让浏览器在每一次重绘前,随机渲染某个小碎片。
这里的核心是 context.drawImage 方法。
let canvas = document.getElementById("myCanvas");
let context = canvas.getContext("2d");
function animate() {
// 随机渲染某个模块
let x = Math.floor(Math.random() * columns);
let y = Math.floor(Math.random() * rows);
// 核心
context.drawImage(
image,
x * boxWidth, // canvas 中横坐标起始位置
y * boxHeight, // canvas 中纵坐标起始位置
boxWidth, // 画图的宽度(小碎片图像的宽)
boxHeight, // 画图的高度(小碎片图像的高)
x * boxWidth, // 从大图的 x 坐标位置开始画图
y * boxHeight, // 从大图的 y 坐标位置开始画图
boxWidth, // 从大图的 x 位置开始,画多宽(小碎片图像的宽)
boxHeight // 从大图的 y 位置开始,画多高(小碎片图像的高)
);
counter++;
// 如果模块渲染了 90%,就让整个图片显示出来。
if (counter > columns * rows * 0.9) {
context.drawImage(image, 0, 0);
} else {
requestAnimationFrame(animate);
}
}
完整代码
相关文章
- 失控进化在哪预约 失控进化预约入口官网 12-16
- 失控进化什么时候正式上线手游 手游正式公测时间介绍 12-16
- 空灵诗篇什么时候上线 空灵诗篇上线时间介绍 12-16
- 空灵诗篇在哪预约 空灵诗篇官网预约入口 12-16
- 粒粒的小人国什么时候开服 粒粒的小人国开服时间 12-16
- 三角洲新赛季更新时间 三角洲行动新赛季时长介绍 12-16