最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS columns实现两端对齐布局代码示例
时间:2022-06-25 14:05:44 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS columns实现两端对齐布局代码示例,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、兜兜转转一大圈
兜兜转转一大圈,最后发现实现两端对齐布局方式最简单的居然是使用CSS columns多栏布局。
例如,我们想要实现3列元素两端对齐,中间间隙是30px,CSS代码为:
css;">.container {
columns: 3 30px;
}
叮咚,结束了,game over~
简单到令人发指。
不要怀疑,看一个实时渲染的例子吧:
.container {
columns: 3 30px;
}
.container > div {
padding: 50px;
background: deepskyblue;
}
实时渲染效果如下
二、columns实现的优缺点
优点
相比Flex布局和Grid布局的space-between值的两端对齐效果,使用CSS columns布局实现的优点除了代码少了一点之外,最大的优点是保护了HTML元素原本的display计算值。
例如,浏览器默认状态下,
如果使用Flex布局或Grid布局,就需要设置display:flex或者display:grid,改变了原始的display:list-item计算值,圆点,或数字序号就会消失。
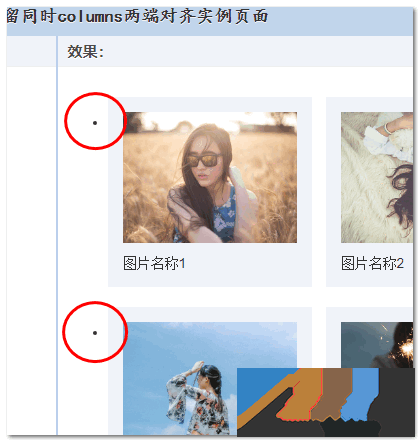
针对这个优点,我做了个demo,您可以狠狠地点击这里: list-style-type保留同时columns两端对齐demo
可以看到
这是Flex布局和Grid布局无法轻松实现的。
缺点
适合单行元素的两端对齐效果,如果列表元素有很多行,则columns布局就不太好处理,一是列表的流向优先垂直方向,二是容易出现列表垂直分列的意外场景。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25