最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5如何实现直播间评论滚动效果 HTML5实现直播间评论滚动效果代码实例
时间:2022-06-25 17:56:21 编辑:袖梨 来源:一聚教程网
HTML5如何实现直播间评论滚动效果?本篇文章小编给大家分享一下HTML5实现直播间评论滚动效果代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
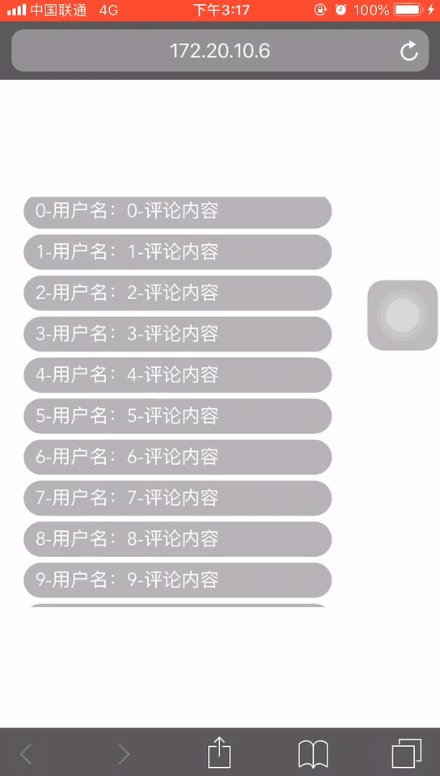
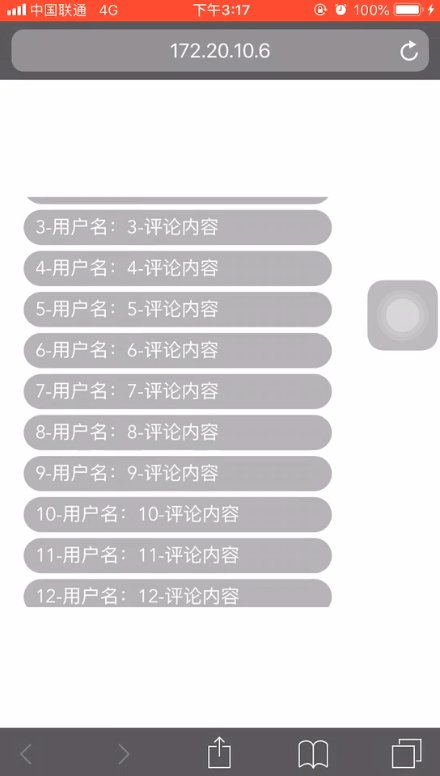
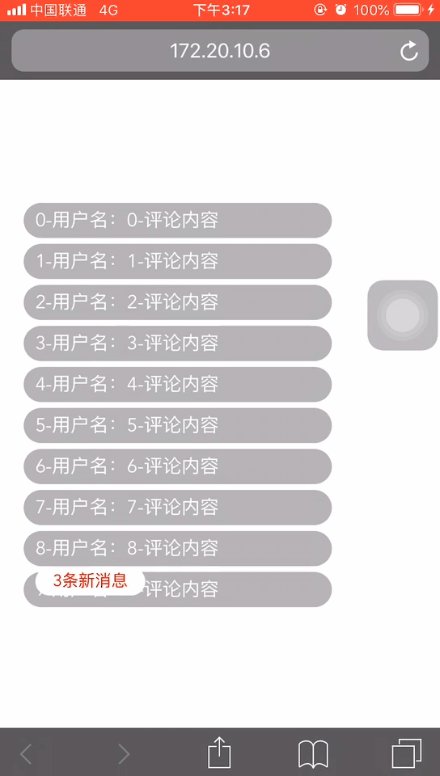
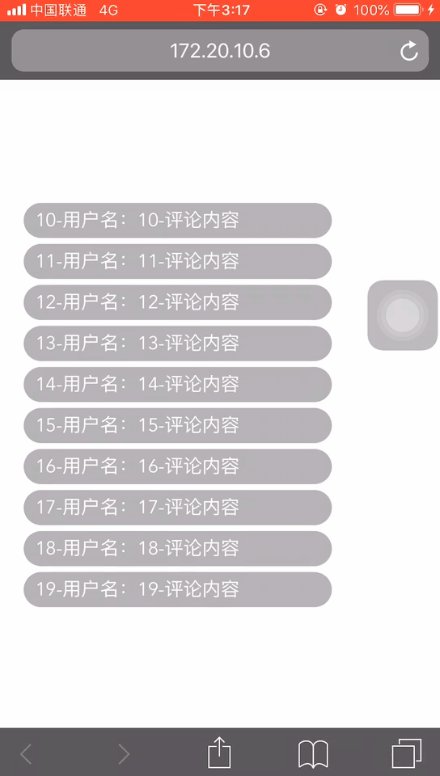
直播间评论滚动效果,下划查看历史消息并停止滚动,如有新消息会出现新消息提醒,点击滚动到底部。
具体代码
-
{{item.name}}:
{{item.content}}
{{restComment}}条新消息
用的的两个工具函数
/**
* @desc 函数防抖
* @param {需要防抖的函数} func
* @param {延迟时间} wait
*/
export function debounce(func, wait = 500) {
// 缓存一个定时器id
let timer = 0;
// 这里返回的函数是每次用户实际调用的防抖函数
// 如果已经设定过定时器了就清空上一次的定时器
// 开始一个新的定时器,延迟执行用户传入的方法
return function (...args) {
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
func.apply(this, args)
}, wait)
}
}
/**
* @desc 是否滚到到容器底部
* @param {滚动容器} ele
* @param {容器高度} wrapHeight
*/
export function isScrollBottom(ele, wrapHeight, threshold = 30) {
const h1 = ele.scrollHeight - ele.scrollTop;
const h2 = wrapHeight + threshold;
const isBottom = h1 <= h2;
return isBottom;
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16