最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS盒子隐藏或显示后再最上层的实现代码
时间:2022-06-25 14:05:57 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS盒子隐藏或显示后再最上层的实现代码,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
css;">.imgbox{
margin-right: auto;
margin-left: auto;
margin-top: 60px;
}
.m1{
border: solid;
border-
}
#m1img{
text-align:center;
padding-top: 55px;
}
#img2{
margin-bottom: 35px;
}
p>span {
text-decoration:line-through;
}
#where1{
position: absolute;
left:412px;
top: 60px;
}
#where2{
position: absolute;
left:651px;
top: 60px;
}
#where3{
position: absolute;
left:890px;
top: 60px;
}
#where4{
position: absolute;
left:1129px;
top: 60px;
}
#where5{
position: absolute;
left:412px;
top: 372px;
}
#where6{
position: absolute;
left:651px;
top: 372px;
}
#where7{
position: absolute;
left:890px;
top: 372px;
}
#where8{
position: absolute;
left:1129px;
top: 372px;
}
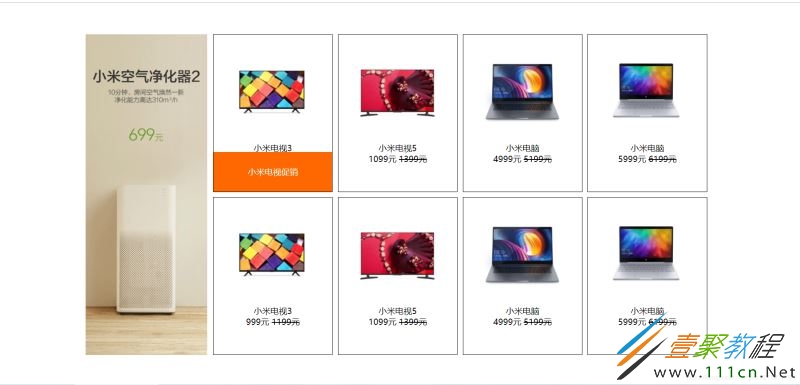
#sbox{
background-color: #ff6700;
opacity: 0;/*隐身*/
z-index:999;
position: absolute;
bottom: -0.5px;
}
#where1:hover #sbox{
opacity: 1;
}
#where2:hover #sbox{
opacity: 1; (显示)
}
#where3:hover #sbox{
opacity: 1;
}
#where4:hover #sbox{
opacity: 1;
}
#where5:hover #sbox{
opacity: 1;
}
#where6:hover #sbox{
opacity: 1;
}
#where7:hover #sbox{
opacity: 1;
}
#where8:hover #sbox{
opacity: 1;
}
#sboxp{
line-
color: white;
}
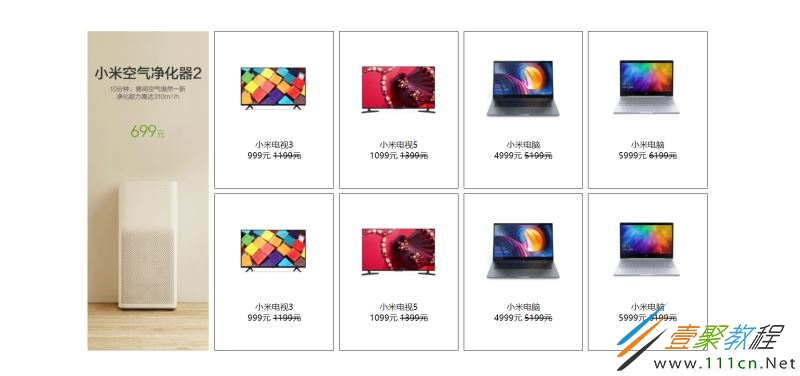
HTML的代码

小米电视3
999元 1199元
小米电视促销
小米电视5
1099元 1399元
小米电视促销
小米电脑
4999元 5199元
小米电脑促销
小米电脑
5999元 6199元
小米电脑促销
小米电视3
999元 1199元
小米电视促销
小米电视5
1099元 1399元
小米电视促销
小米电脑
4999元 5199元
小米电脑促销
小米电脑
5999元 6199元
小米电脑促销
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25