最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何继承inherit属性 CSS继承inherit属性方法
时间:2022-06-25 14:06:05 编辑:袖梨 来源:一聚教程网
CSS如何继承inherit属性?本篇文章小编给大家分享一下CSS继承inherit属性方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
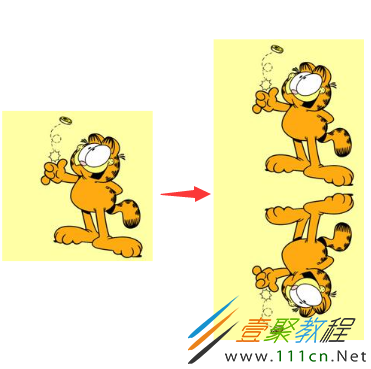
给定一张有如下背景图的 div:
制作如下的倒影效果:
方法很多,但是我们当然要寻找最快最便捷的方法,至少得是无论图片怎么变化,div大小怎么变化,我们都不用去改我们的代码。
法一:-webkit-box-reflect
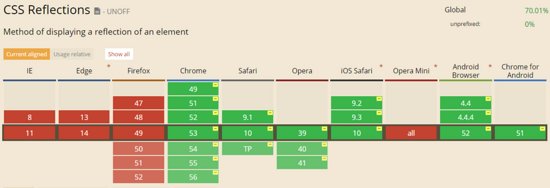
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。不过兼容性过于惨淡:
基本上是只有 -webkit- 内核的浏览器才支持。
不过使用起来真的是方便,解题如下:
不过使用起来真的是方便,解题如下:
css;">div{
-webkit-box-reflect: below;
}
box-reflect有四个方向可以选,below | above | left | right代表下上左右,更具体的可以看看 MDN 。
法二:inherit,使用继承
本题主要还是为了介绍这种方法,兼容性好。
inherit是啥,每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。这决定了当你没有为元素的属性指定值时该如何计算值。
灵活使用inherit继承父值,可以解决许多看似复杂的问题。对于本题,我们对图片容器添加一个伪元素,使用 background-image:inherit继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
div:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25