最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5如何实现横向滑动导航栏 html5横向滑动导航栏实现代码
时间:2022-06-25 17:57:13 编辑:袖梨 来源:一聚教程网
html5如何实现横向滑动导航栏?本篇文章小编给大家分享一下html5横向滑动导航栏实现代码方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
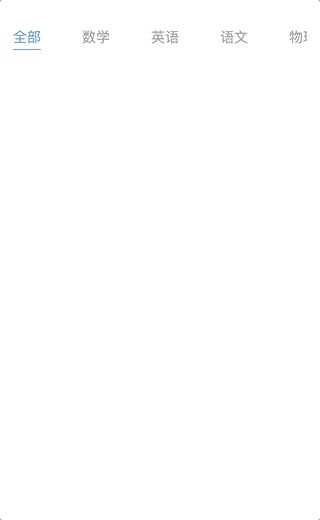
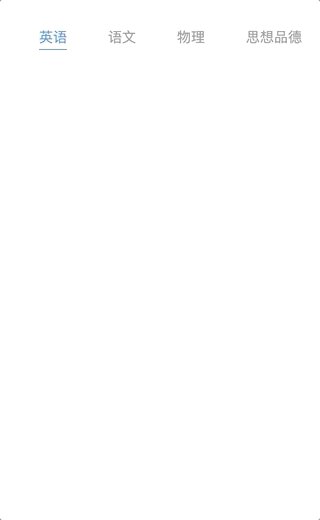
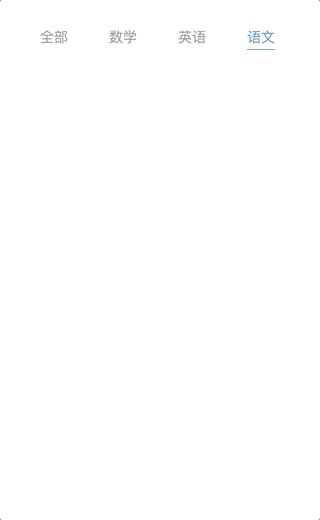
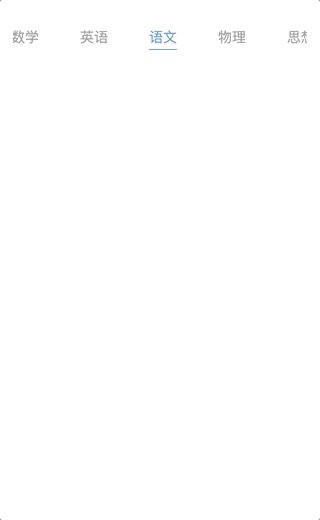
需要效果
1、首先引入scroll.js
2、html部分
3、css部分
/* 滑动导航 */
.nav li {
float: left;
min-
padding: 5px 0;
margin-right: 9px;
}
.nav a{
font-size: 14px;
color: #999;
}
.navMain{
background-color: #fff;
position: relative;
margin: 0 13px;
}
.nav{
background-color: #fff;
overflow: hidden;
}
.nav li>a.active{
color: #3a95f5;
border-bottom: 1px solid #3a95f5;
padding-bottom: 2px;
}
4、js部分
$(".nav li a").click(function(){
$(this).addClass("active").parents("li").siblings().find("a").removeClass("active");
});
window.addEventListener('load',function(){
var $navBox = document.getElementById('navBox'),
$ul = $navBox.querySelector('ul'),
liArray = $navBox.querySelectorAll('li'),
liLength = $navBox.querySelectorAll('li').length;10 $ul.style.px";
var carousel=new iScroll("carousel",{hScrollbar:false, vScrollbar:false, vScroll: false});
});
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16