最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现底部tapbar栏功能 CSS实现底部tapbar栏功能代码
时间:2022-06-25 14:06:09 编辑:袖梨 来源:一聚教程网
CSS如何实现底部tapbar栏功能?本篇文章小编给大家分享一下CSS实现底部tapbar栏功能代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
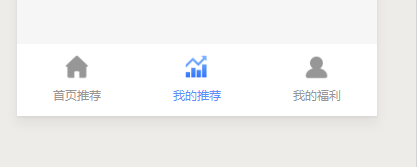
先看效果图
css样式
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
.foot {
width: 100%;
background: #FFFFFF;
position: fixed;
bottom: 0;
display: flex;
justify-content: space-around;
z-index: 999;
/*line-*/
}
.foot li {
height: 100%;
}
.foot li a {
display: block;
width: 100%;
height: 100%;
/* color: #979797;*/
}
.foot li a img {
/*display: block;*/
margin-top: 10px;
}
.foot li a p {
font-size: 12px;
width: 100%;
text-align: center;
/* color: #979797;*/
margin-top: 7px;
}
.botm-title{
color: #979797;
}
.actives {
color: #5C91FA;
}
.xz-img{
text-align: center;
}
页面代码
<%--底部tapbar--%>
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25