最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5给汉字加拼音加进度条如何实现 html5给汉字加拼音加进度条实现代码
时间:2022-06-25 17:57:41 编辑:袖梨 来源:一聚教程网
html5给汉字加拼音加进度条如何实现?本篇文章小编给大家分享一下html5给汉字加拼音加进度条实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
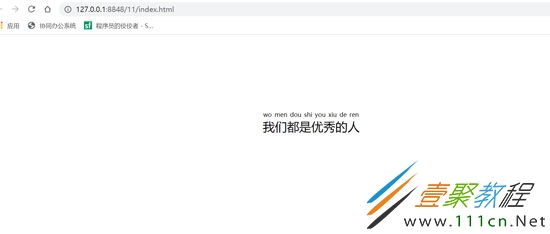
一、给汉字加拼音
demo一眼便知:
拼音自动的居中,站汉字的平分位置。
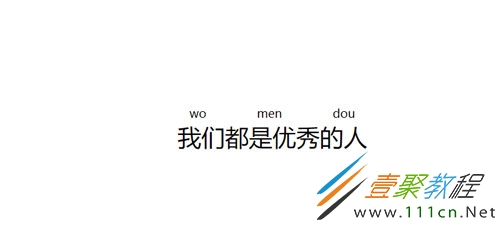
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:
是不是很智能、很方便呢!!!
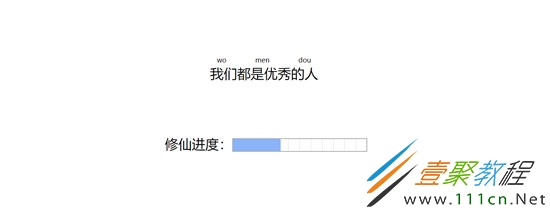
二、进度条
progress进度条:
代码:
修仙进度:
是不是很简单很方便呢!
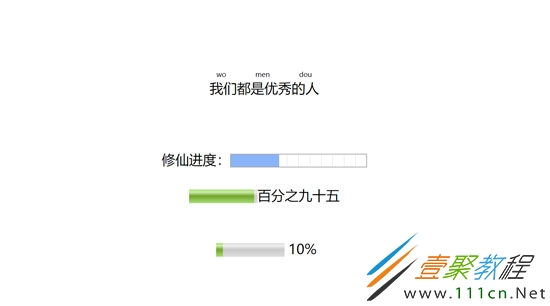
但是呢注意一点:
progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
修仙进度:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16