最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS前端页面渲染优化属性will-change使用方法解析
时间:2022-06-25 14:06:17 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS前端页面渲染优化属性will-change使用方法解析,对大家的学习有一定的帮助,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前言
当触发scroll、resize这类的滚动事件时,被触发的频率非常高,间隔也特别近。如果事件中涉及到大量的位置计算、DOM操作、元素重绘等工作,并且这些工作无法在下一个scroll事件出发前完成,就会造成浏览器掉帧(掉帧就是例如图像一闪一闪的,运动不流畅的情况)。加之用户鼠标滚动往往是连续的,就会持续触发scroll事件导致掉帧扩大、浏览器CPU使用率增加,用户体验收到影响。
而CSS属性will-change为web开发者提供了一种告知浏览器该元素会有哪些变化的方法,这样浏览器就可以在元素属性真正发生变化之前提前做好对应的优化准备工作。这种优化可以将一部分复杂的计算工作提前准备好,使页面的反应更为快速灵敏。
准备知识
CPU
CPU即中央处理器,它的功能主要是解释计算机指令以及处理计算机软件中的数据,也被称为主板。
GPU
GPU是图形处理器,专门处理和绘制图形相关的硬件。GPU是专为执行复杂的数学和几何计算而设计的,使得CPU从图形处理的任务中解放出来,可以执行其他更多的系统任务。
硬件加速
硬件加速意味着Graphics Processing Unit(GPU)会通过代替Central Processing Unit (CPU)做一些负荷比较大的事情,来协助浏览器快速渲染页面,当CSS操作使用硬件加速的时候,通常会使页面渲染速度加快。
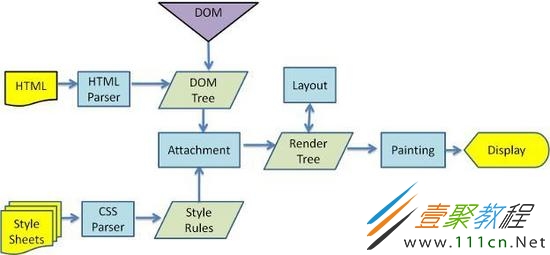
浏览器渲染页面的过程:
1.解析HTML(HTML Parser)
2.构建DOM树(DOM Tree)
3.渲染树构建(Render Tree)
4.绘制渲染树(Painting)
简单的解释就是:浏览器通过请求得到服务器返回的html,因为html是树状结构,通过浏览器解析生成DOM Tree。在CSS解析完毕后,将得到的模拟树CSSOM Tree和DOM Tree结合构建Render Tree,最终用来进行绘图(Painting)
CSS的动画、变形、渐变并不会自动触发GPU加速,而是使用浏览器稍慢的软件渲染引擎。在transition、transform和animation的世界里,应该卸载进程到GPU以加速速度。只有3D变形会有自己的layer,而2D变形则不会。
will-change
1.will-change 是什么?
will-change的功能是:提前通知浏览器元素将要做什么动画,让浏览器提前准备合适的优化设置
官方文档说:这是一个仍处于试验阶段的功能,所以在未来版本的浏览器中该语法的功能和行为kennel随之变化。
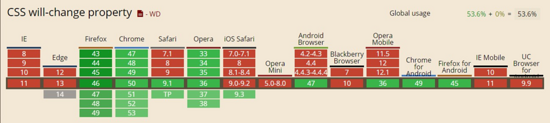
CSS3 will-change属于web标准属性,兼容性这块Chrome/FireFox/Opera都是支持的。
注意:will-change真正的行为触发之前会告诉浏览器:“我要触发啦”。这意味着不是通过一个3D变换迫使我们转换到GPU,而是我们现在可以使用一个专用的属性来通知浏览器留意接下来的变化,从而优化和分配内存。提前预约从容不迫。
2.语法
css;">will-change: auto will-change: scroll-position will-change: contents will-change: transform // Example ofwill-change: opacity // Example of will-change: left, top // Example of two will-change: unset will-change: initial will-change: inherit
auto
表示没有特别指定哪些属性会变化,需要浏览器自己去猜,然后使用浏览器经常使用的一些常规方法进行优化。
可以是以下值:
scroll-position
表示开发者希望在不久后改变滚动条的位置或者使之产生动画
contents
表示开发者希望在不久后改变元素内容中的某些东西,或者使它们产生动画
表示开发者希望在不久后改变指定的属性名或者使之产生动画。如果属性名是简写,则代表所有与之对应的简写或者全写的属性
will-change的使用
hover使用
不要直接写在默认状态中,因为will-change会一直挂载
.will-change {
will-change: transform;
transition: transform 0.3s;
}
.will-change:hover {
transform: scale(1.5);
}
可以让父元素hover的时候,声明will-change,这样移出的时候就会自动remove,触发的范围基本上是有效元素范围。
.will-change-parent:hover .will-change {
will-change: transform;
}
.will-change {
transition: transform 0.3s;
}
.will-change:hover {
transform: scale(1.5);
}
JS使用
var el = document.getElementById('element');
// 当鼠标移动到该元素上时给该元素设置 will-change 属性
el.addEventListener('mouseenter', hintBrowser);
// 当 CSS 动画结束后清除 will-change 属性
el.addEventListener('animationEnd', removeHint);
function hintBrowser() {
// 填写上那些你知道的,会在 CSS 动画中发生改变的 CSS 属性名们
this.style.willChange = 'transform, opacity';
}
function removeHint() {
this.style.willChange = 'auto';
}
如果某个应用在按下键盘的时候会翻页,比如相册或者幻灯片一类的,它的页面很大很复杂,此时在样式表中写上 will-change 是合适的。这会使浏览器提前准备好过渡动画,当键盘按下的时候就能立即看到灵活轻快的动画。
.slide {
will-change: transform;
}
使用will-change的注意事项
不要将 will-change应用到太多元素上:
浏览器已经尽力尝试去优化一切可以优化的东西了。有一些更强力的优化,如果与 will-change 结合在一起的话,有可能会消耗很多机器资源,如果过度使用的话,可能导致页面响应缓慢或者消耗非常多的资源。
有节制地使用:
通常,当元素恢复到初始状态时,浏览器会丢弃掉之前做的优化工作。但是如果直接在样式表中显式声明了 will-change 属性,则表示目标元素可能会经常变化,浏览器会将优化工作保存得比之前更久。所以最佳实践是当元素变化之前和之后通过脚本来切换 will-change 的值。
不要过早应用 will-change优化:
如果你的页面在性能方面没什么问题,则不要添加 will-change 属性来榨取一丁点的速度。 will-change 的设计初衷是作为最后的优化手段,用来尝试解决现有的性能问题。它不应该被用来预防性能问题。过度使用 will-change会导致大量的内存占用,并会导致更复杂的渲染过程,因为浏览器会试图准备可能存在的变化过程。这会导致更严重的性能问题。
给它足够的工作时间:
这个属性是用来让页面开发者告知浏览器哪些属性可能会变化的。然后浏览器可以选择在变化发生前提前去做一些优化工作。所以给浏览器一点时间去真正做这些优化工作是非常重要的。使用时需要尝试去找到一些方法提前一定时间获知元素可能发生的变化,然后为它加上 will-change 属性。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25