最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如何使用css属性屏蔽鼠标事件 使用css属性屏蔽鼠标事件方法
时间:2022-06-25 14:06:18 编辑:袖梨 来源:一聚教程网
如何使用css属性屏蔽鼠标事件?本篇文章小编给大家分享一下使用css属性屏蔽鼠标事件方法,文章介绍的很详细,小编觉得挺不错的,有需要的小伙伴们可以来看看。
内容要求:
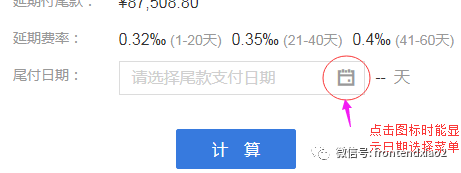
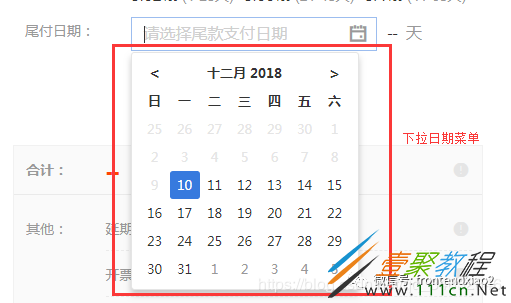
现在的情况是只有点击日期内容框空白区域时,才会响应点击事件显示下拉日期菜单。
而这个icon图标是绝对定位到日期内容框中的,它的图层维度是高于日期内容框的,点击icon图标时是不会响应点击事件的。第一个反应是事件点击穿透,但是该怎么实现?
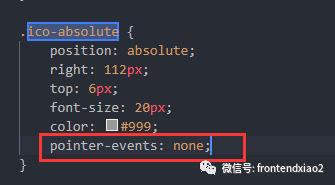
为了解决被icon图标遮盖住的内容框区域也能响应点击事件,可以使用poniter-events的css属性来实现。
poniter-events属性的值很多,但大部分和svg有关直接跳过,通用的属性值有两个none | auto。
auto:与pointer-events属性未指定时的表现效果相同。none:该元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
再关注下poniter-events的兼容情况:
桌面浏览器
IE:11+(IE6~IE10均不支持)Firefox:3.6+Chrome:4.0+Safari:6.0Opera:15.0
移动设备浏览器
iOS Safari:6.0Android Browser:2.1+Android Chrome:18.0+
看到这里,基本上就能解决这次所遇到的问题了:
解决完问题,又有个新的疑惑冒了出来,除了让鼠标点击穿透外层遮层外,poniter-events还有什么常见的应用场景么?
考虑到none值的作用,应该可以取消掉事件的点击行为。比如:使a标签链接不可点击、避免按钮多次点击、表单重复提交等。除此以外,肯定还有很多其他应用,可以通过属性值去发掘。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25