最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html2canvas截图空白问题怎么解决 html2canvas截图空白问题解决方法
时间:2022-06-25 17:57:49 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html2canvas截图空白问题解决方法,通过代码图文详细分析了问题及解决方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
项目使用的react组件开发方式。参照官方的说明文档(https://github.com/niklasvh/html2canvas/blob/master/docs/getting-started.md),按照以下步骤进行:
1、使用以下命令安装
npm install html2canvas --save
2、在文件中引入html2canvas
import html2canvas from 'html2canvas';
3、文件中的使用
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
遇到的问题
按照这个方式使用,页面没有滚动条还行,有滚动条时出现大片空白。
错误截图如下:
解决方案
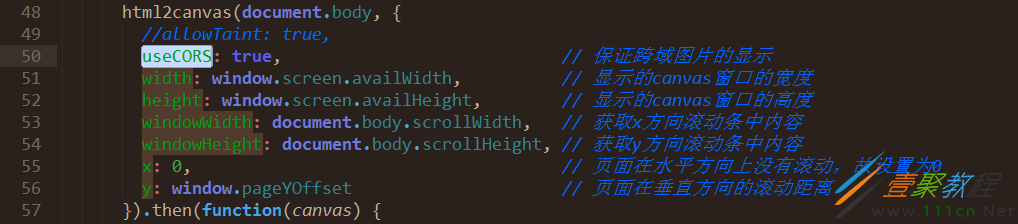
仔细看了一下configuration.md和网友的分析,最终解决。代码片段如下
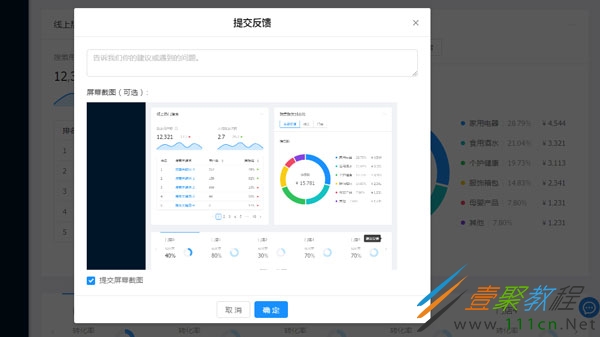
上一张正确的截图如下:
代码中的配置项说明
1、截图产生空白是因为容器高度设置的问题,设置windowHeight的高度等于页面包含滚动条的高度即可获取滚动条中的内容。这一条就可以解决空白的问题。
2、设置width、height属性的原因是,我们在页面中截图显示的区域宽度和高度是固定的,就是当前屏幕的可见区域。
3、设置x、y坐标的原因是由于页面在有滚动条的时候,需要指定截图的起始位置。本项目中x轴方向不存在滚动条,所以设置为零;y方向有滚动条,所以需要获取一下当前方向的滚动坐标。
4、一般网页中会有图片,图片中有链接地址时,设置useCORS属性可保证图片的加载。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16