最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css利用负margin技术实现平均布局代码实例
时间:2022-06-25 14:08:36 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css利用负margin技术实现平均布局代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
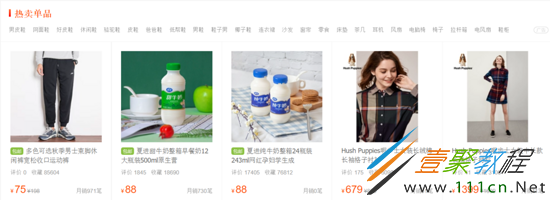
我们平常会利用float布局来解决IE浏览器CSS的兼容性问题,比如淘宝,就是用float布局来实现的。 我们会在淘宝页面会看到下图这样一种布局。
这种图片均匀分布的布局我们叫平均布局,那这种布局又是怎么实现的呢? 有的同学可能觉得,这还不简单,可以直接设置父元素div宽度和子元素宽度总和相等就可以了。 真的有这么容易吗,我们来试一下。
测试
假如我们令每个子元素宽度为100px,一共3个子元素,给每个子元素一个margin-right,设为50px,那父元素宽度应为100x3+50x2=400px。我们设置一些样式。html和css代码如下。
//HTML
//CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.father {
margin: 10px;
background-color: #d5a4cf;
border: 1px solid black;
}
.son {
border: 1px solid black;
background-color: #fff1ac;
float: left;
margin-right: 50px;
}
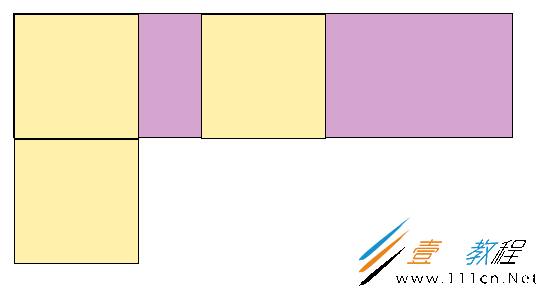
此时效果如下
我们发现最后一个子元素被挤下来了,这是为什么呢。不要问为什么,因为这就是CSS。
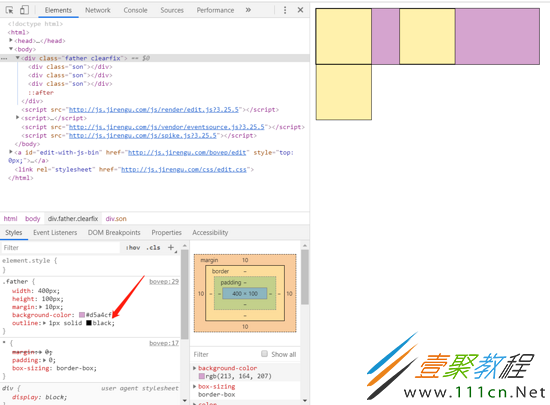
那我们该怎么解决呢,有的同学说,是受父元素的1px的border影响,我们把换成outline试一下。
我们发现还是没有起作用,这个时候怎么办呢。接下来给大家介绍一种“负margin”的方法。
我们给父元素和子元素间加一个中间层,令这个div的margin-right为-50px,我们再来试一下。
//HTML
//CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.father {
margin: 10px;
background-color: #d5a4cf;
outline: 1px solid black;
}
.son {
border: 1px solid black;
background-color: #fff1ac;
float: left;
margin-right: 50px;
}
.middle {
margin-right: -50px;
}
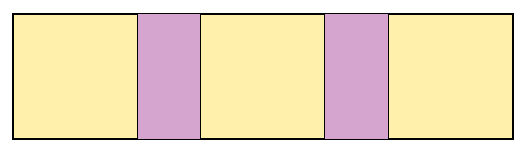
这个时候我们发现,中间的div通过“延伸”右外边距把带三个子元素“包进去”了,从而实现了平均布局。
相关文章
- b站视频播放软件推荐-b站视频播放软件哪款更好用 12-25
- 抖漫动画app最新版本下载安装-抖漫动漫官方正版免费下载 12-25
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25
- 暗黑破坏神2毁灭之王修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-25
- 热门成品短视频app下载推荐-精选成品短视频app合集 12-25