最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现带遮罩层可关闭的弹窗效果 CSS实现带遮罩层可关闭的弹窗效果代码
时间:2022-06-25 14:08:37 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现带遮罩层可关闭的弹窗效果代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
使用CSS3实现带遮罩层可关闭的弹窗需要用到 :target伪类,::before 、::after伪元素。
实现弹窗的代码:
css;">
Title
A case is a typical multi-meaning event statement that people experience in production and life. It is a deliberate interception of the stories people experience. Cases generally include three major elements. Cases are of great significance to people's learning, research, and life reference. Case-based teaching is an effective carrier to convey targeted educational significance to people through cases.
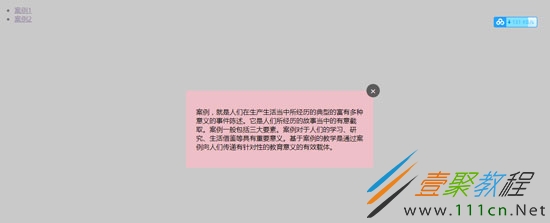
效果如下图片所示
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25