最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现QQ浏览器功能 CSS实现QQ浏览器功能代码
时间:2022-06-25 14:08:52 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现QQ浏览器功能代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
知识点
1.结合fullpage.js实现全屏滚动
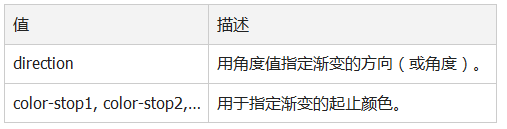
2.CSS中linear-gradient() 函数用于创建一个线性渐变的 “图像”。
css;">background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
3.块级标签居中
position:absolute; left:50%; top:50%; margin-left:自身宽度一半; margin-top:自身高度一半;
或者:
position:absolute; left:50%; top:50%; transform:translateX(-50%) translateY(-50%);
4.做背靠背效果:
① 首先在背靠背效果父盒子上面加上透视效果perspective
在在背靠背效果父盒子上加3d效果transform-style: preserve-3d;
② 借助背靠隐藏的属性:backface-visibility:hidden
③ 动画效果,不停旋转
5.圆环旋转效果
① 自定义动画
② 调整不同XYZ角度旋转构成旋转效果
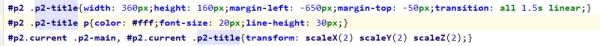
6.落空效果
最开始有一个current类,让所有内容放大两倍,在换屏的时候,删除该类名。所有动画在1.5S内完成,实现落空效果。
7.三屏中线条有公转和自转。公转围绕中间Q旋转,自转为○围绕Y轴自转。
运行效果
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25