最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3关于z-index不生效问题如何解决 CSS3关于z-index不生效问题解决方法
时间:2022-06-25 14:09:53 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS3关于z-index不生效问题解决方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
z-index不生效的情况:
1.在用z-index的时候,该元素没有定位(static定位除外)
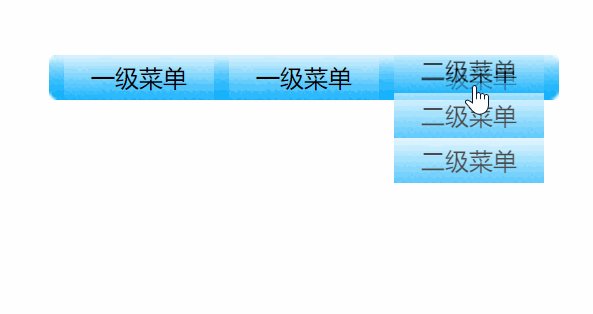
2.在有定位的情况下,该元素的z-index没有生效,是因为该元素的子元素后来居上,盖住了该元素,解决方式:将盖住该元素的子元素的z-index设置为负数
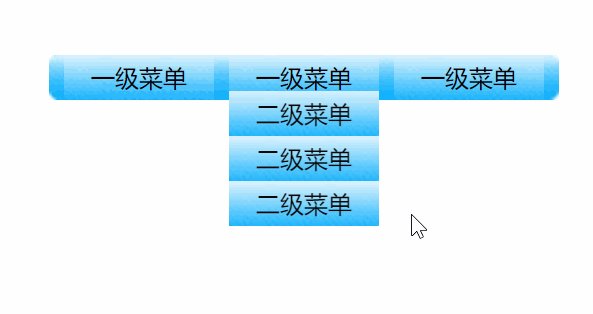
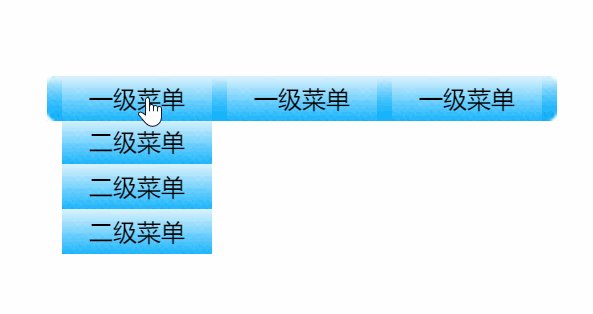
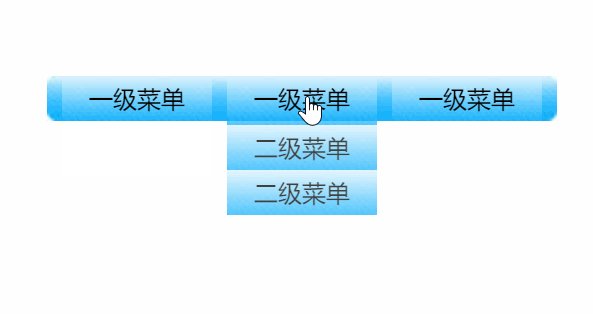
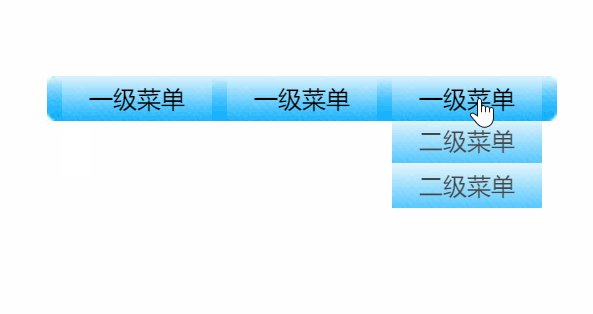
下拉框例子:
1.盖住的时候:
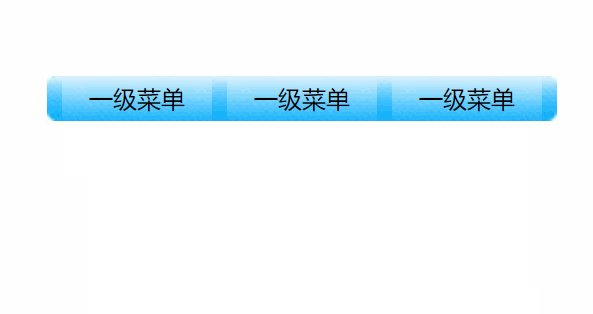
2.将下拉框的z-index设置为负数
代码:
无标题文档
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25