最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3如何实现文字描边 CSS3实现文字描边方法
时间:2022-06-25 14:10:27 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS3实现文字描边方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现文字的描边效果,如下图
解决方法一
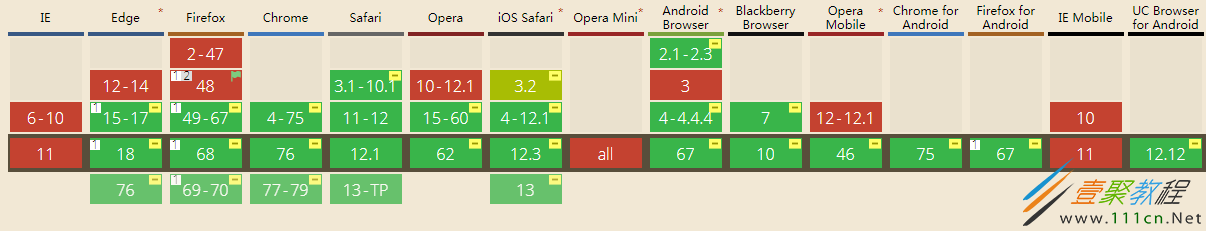
首先想到去看CSS3有没有什么属性可以实现,后来找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px#f00;(1px是文字宽度,#ff是文字描边颜色)
出乎意料大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可
Demo
text-stroke-文字描边
没有添加描边
添加了字体描边
解决方法二(推荐)
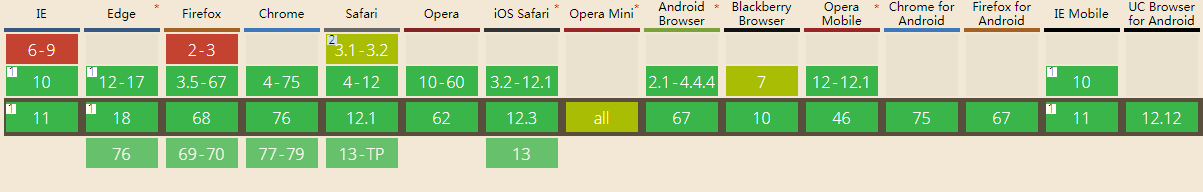
偶然间发现一种即使不用text-stroke属性也能够实现文字描边的方法—— text-shadow
并且text-shadow属性的兼容性更好,也不用加前缀-webkit-
Demo
text-shadow-文字描边
没有添加描边
添加了字体描边
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25